自定义会话列表
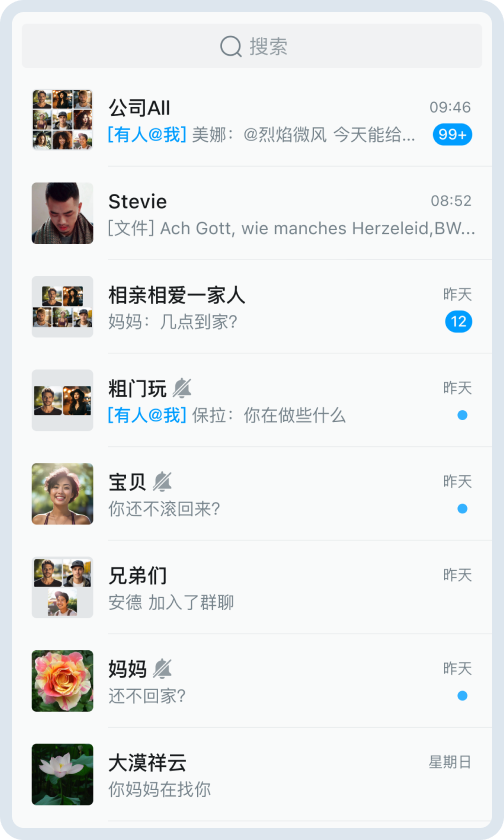
自定义会话列表
你可以配置会话列表页面的标题栏、会话列表项。

自定义设置概览
ChatUIKitConversationListFragment 提供了 Builder 构建方式,方便开发者进行一些自定义设置,目前提供的设置项如下:
ChatUIKitConversationListFragment.Builder()
.useTitleBar(true)
.setTitleBarTitle("title")
.enableTitleBarPressBack(true)
.setTitleBarBackPressListener(onBackPressListener)
.useSearchBar(false)
.setItemClickListener(onItemClickListener)
.setOnItemLongClickListener(onItemLongClickListener)
.setOnMenuItemClickListener(onMenuItemClickListener)
.setConversationChangeListener(conversationChangeListener)
.setEmptyLayout(R.layout.layout_conversation_empty)
.setCustomAdapter(customAdapter)
.setCustomFragment(myConversationListFragment)
.build()
ChatUIKitConversationListFragment#Builder 提供的方法如下表所示:
| 方法 | 描述 |
|---|---|
| useTitleBar() | 是否使用默认的标题栏(ChatUIKitTitleBar)。- true:是。 - (默认) false: 否。 |
| setTitleBarTitle() | 设置标题栏的标题。 |
| enableTitleBarPressBack() | 设置是否支持显示返回按钮,默认为不显示返回按钮。 - true:是。 - (默认) false: 否。 |
| setTitleBarBackPressListener() | 设置点击标题栏返回按钮的监听器。 |
| setItemClickListener() | 设置条目点击事件监听器。 |
| setOnItemLongClickListener() | 设置条目长按事件监听器。 |
| setOnMenuItemClickListener() | 设置条目菜单点击事件监听器。 |
| setConversationChangeListener() | 设置会话变化的监听器。 |
| setEmptyLayout() | 设置会话列表的空白页面。 |
| setCustomAdapter() | 设置自定义的适配器,默认为 ChatUIKitConversationListAdapter。 |
| setCustomFragment() | 设置自定义聊天 Fragment,需要继承自 ChatUIKitConversationListFragment。 |
添加自定义会话布局
开发者可以继承 ChatUIKitConversationListAdapter 实现自己的 CustomConversationListAdapter,然后将 CustomConversationListAdapter 设置到 ChatUIKitConversationListFragment#Builder#setCustomAdapter 中。
- 创建自定义适配器
CustomConversationListAdapter,继承自ChatUIKitConversationListAdapter,重写getViewHolder和getItemNotEmptyViewType方法。
class CustomConversationListAdapter (
config: ChatUIKitConvItemConfig = ChatUIKitConvItemConfig()
): ChatUIKitConversationListAdapter(config) {
companion object {
private const val typeSingleChat = 1
private const val typeGroupChat = 2
}
override fun getItemNotEmptyViewType(position: Int): Int {
//伪代码
//假设这里以不同的conversationType返回不同的viewType示例,你可以根据你自己的业务需求调整
val conversationType = getItem(position)?.conversationType
when (conversationType) {
ChatConversationType.Chat -> {
return typeSingleChat
}
ChatConversationType.GroupChat -> {
return typeGroupChat
}
else -> {
return typeSingleChat
}
}
}
override fun getViewHolder(
parent: ViewGroup,
viewType: Int
): ViewHolder<ChatUIKitConversation> {
//伪代码
when (viewType) {
typeSingleChat -> {
return MySingleChatViewHolder(
MySingleChatItemViewBinding
.inflate(LayoutInflater.from(parent.context), parent, false), config
)
}
else -> {
return MyGroupChatViewHolder(
MyGroupChatItemViewBinding
.inflate(LayoutInflater.from(parent.context), parent, false), config
)
}
}
}
}
class MySingleChatViewHolder( private val viewBinding: MySingleChatItemViewBinding,
var config: ChatUIKitConvItemConfig? = ChatUIKitConvItemConfig()
) : ChatUIKitBaseRecyclerViewAdapter.ViewHolder<ChatUIKitConversation>(binding = viewBinding) {
init {
// 这里可以进行一些初始化操作
// 比如设置特定的样式或配置
config?.bindView(viewBinding)
}
override fun initView(itemView: View?) {
super.initView(itemView)
// 这里可以进行一些视图的初始化操作
}
override fun setData(item: ChatUIKitConversation?, position: Int) {
//根据你的UI来设置数据
}
}
- 添加
CustomConversationListAdapter到ChatUIKitConversationListFragment#Builder。
var mConversationListFragment = ChatUIKitConversationListFragment.Builder()
.setCustomAdapter(CustomConversationListAdapter())
.build()
- 通过继承
ChatUIKitConversationListFragment进行自定义设置。
创建自定义 CustomConversationListFragment,继承自 ChatUIKitConversationListFragment,并设置到 ChatUIKitConversationListFragment#Builder 中。
builder.setCustomFragment(customConversationListFragment);

设置标题栏
会话列表页面、聊天页面、联系人列表页面、群详情页面和联系人详情页面的标题栏均使用 ChatUIKitTitleBar。如果会话列表页面的标题栏不满足需求,建议根据自身需求设置标题栏。
会话列表页面的标题栏包含左、中、右三个区域,本节介绍如何在使用 ChatUIKitConversationListFragment 的前提下配置这些区域。
设置是否启用标题栏
//是否使用默认的标题栏(ChatUIKitTitleBar):true:是;(默认) false: 否。
ChatUIKitConversationListFragment.Builder().useTitleBar()
设置左侧头像
//使用 binding?.titleConversations 可以直接获取到 ChatUIKitTitleBar
binding?.titleConversations?.let { titlebar->
// 获取 logoView
titlebar.getLogoView()
// 设置头像
titlebar.setLogo()
// 获取 StatusView
titlebar.getStatusView()
// 设置用户状态
titlebar.setLogoStatus()
// 设置用户状态的外间距
titlebar.setLogoStatusMargin()
// 设置用户状态图标大小
titlebar.setLogoStatusSize()
}
设置左侧头像及文本区域点击事件
// logo 图标区域点击事件
binding?.titleConversations?.setLogoClickListener {}
// logo status 文本区域点击事件
binding?.titleConversations?.setTitleClickListener {}
设置中部标题
// 文本设置
ChatUIKitConversationListFragment.Builder().setTitleBarTitle("title")
// 图片设置
binding?.titleConversations?.setTitleEndDrawable(R.drawable.conversation_title)
设置右侧显示图标
一般情况下,右侧会支持设置多个图标。我们采用设置 Menu 的方式进行设置。
ChatUIKitConversationListFragment 中有默认实现一个 defaultMenu() 的方法 添加默认的 menu 菜单。若默认菜单不满足需求,可以替换为自己的 menu 菜单,重写 defaultMenu() 方法。
// 添加 menu
override fun defaultMenu() {
// 自定义满足自身需求的 menu 文件
binding?.titleConversations?.inflateMenu(R.menu.my_menu)
}
// 设置 menu 点击事件
override fun setMenuItemClick(item: MenuItem): Boolean {
when(item.itemId) {
R.id.action_my_menu -> {
// todo:实现点击指定 menu 后的逻辑处理
return true
}
else -> return false
}
}
// 支持通过 tint 属性设置 menu icon 颜色
setMenuIconTint(@ColorInt colorInt: Int)
// 支持设置 menu 文本颜色
setMenuTitleColor(@ColorInt colorInt: Int)
// 支持设置隐藏/显示指定 menu 项
setMenuIconVisible(id:Int,visible:Boolean)
设置返回按钮和事件监听
//设置是否支持显示返回按钮:true:是;(默认) false: 否。
ChatUIKitConversationListFragment.Builder().enableTitleBarPressBack()
//设置点击标题栏返回按钮的监听器。
ChatUIKitConversationListFragment.Builder().setTitleBarBackPressListener()
设置背景色
设置标题栏的背景色:
binding?.titleConversations?.setBackgroundColor(ContextCompat.getColor(mContext,R.color.blue))
设置搜索区域
设置是否需要搜索功能
// 是否使用默认的搜索功能(跳转 ChatUIKitSearchActivity 搜索页面)。目前支持搜索用户、会话、消息、黑名单用户。
// true:是;(默认) false: 否。
ChatUIKitConversationListFragment.Builder().useSearchBar(true)
自定义搜索
如果默认的搜索无法满足用户需求,可以通过 setCustomActivityRoute 修改跳转路由,跳转自己的搜索页面。
ChatUIKitClient.setCustomActivityRoute(object : ChatUIKitCustomActivityRoute {
override fun getActivityRoute(intent: Intent): Intent? {
intent.component?.className?.let {
when(it) {
ChatUIKitSearchActivity::class.java.name -> {
intent.setClass(context, MySearchActivity::class.java)
}
else -> {
return intent
}
}
}
}
})
设置会话列表项
要设置会话列表中列表项的内容,你需要执行以下步骤:
需要先获取到 ChatUIKitConversationListLayout 对象,该对象提供了更加细致的设置项:
binding?.listConversation?.let{
it.setItemBackGround() //设置条目的背景。
it.setItemHeight() //设置条目的高度。
it.setAvatarDefaultSrc() //设置条目的默认头像。
it.setAvatarSize() //设置条目头像的大小。
it.setAvatarShapeType() //设置条目头像的样式,分为默认 ImageView 样式,圆形和矩形三种样式。
it.setAvatarRadius() //设置条目头像的圆角半径,样式设置为矩形时有效。
it.setAvatarBorderWidth() //设置条目头像边框的宽度。
it.setAvatarBorderColor() //设置条目头像边框的颜色。
it.setNameTextSize() //设置会话条目标题的文字大小。
it.setNameTextColor() //设置会话条目标题的文字颜色。
it.setMessageTextSize() //设置会话条目内容的文字大小。
it.setMessageTextColor() //设置会话条目内容的文字颜色。
it.setDateTextSize() //设置会话条目日期的文字大小。
it.setDateTextColor() //设置会话条目日期的文字颜色。
it.setListAdapter() //设置自定义会话列表适配器。
it.getListAdapter() //获取会话列表适配器。
it.addHeaderAdapter() //添加会话列表的头布局的适配器。
it.addFooterAdapter() //添加会话列表的尾布局的适配器。
it.addItemDecoration() //添加会话列表的装饰器。
it.removeItemDecoration() //移除会话列表的装饰器。
it.addItemMenu() //添加长按单项。
it.clearMenu() //清除长按菜单项。
it.findItemVisible() //设置指定菜单项是否可见。
}
关于设置会话头像和昵称,详见用户自定义信息文档中的介绍。
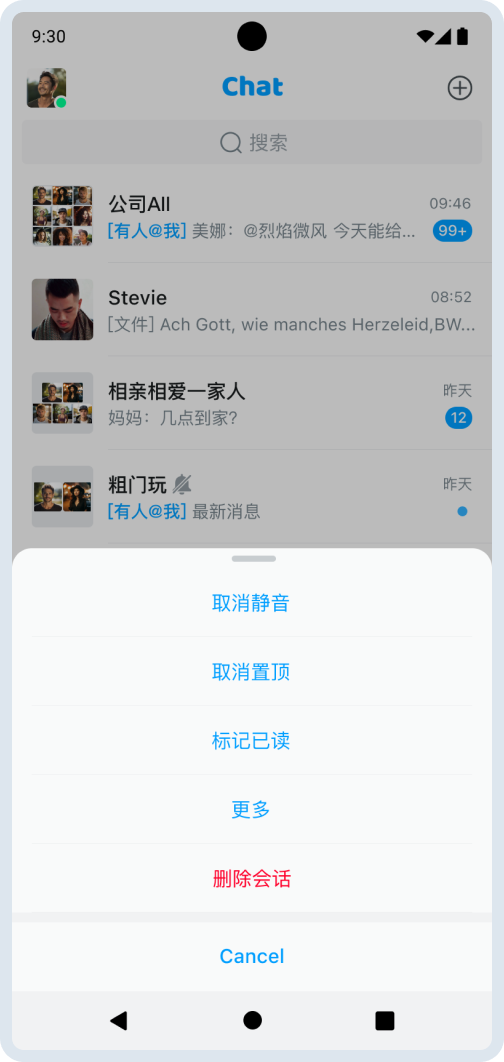
ChatUIKitConversationListFragment 中默认实现的功能
ChatUIKitConversationListFragment 中默认实现会话免打扰、会话置顶、会话已读和会话删除功能。

免打扰
使用 ChatUIKitConversationListViewModel 提供的方法设置免打扰,例如:
makeSilentForConversation:设置会话免打扰。cancelSilentForConversation:取消会话免打扰。
会话置顶
使用 ChatUIKitConversationListViewModel 提供的方法设置会话置顶,例如:
pinConversation:置顶一个会话。unpinConversation:取消会话置顶。
会话标记已读
使用 ChatUIKitConversationListViewModel 提供的 makeConversionRead 方法标记会话已读。
会话删除
使用 ChatUIKitConversationListViewModel 提供的方法 deleteConversation 方法删除会话。
事件监听
ChatUIKitConversationListFragment#Builder 提供的如下监听:
ChatUIKitConversationListFragment.Builder()
.setTitleBarBackPressListener()
.setItemClickListener(onItemClickListener)
.setOnItemLongClickListener(onItemLongClickListener)
.setOnMenuItemClickListener(onMenuItemClickListener)
.setConversationChangeListener(conversationChangeListener)
.build()
| 方法 | 描述 |
|---|---|
| setTitleBarBackPressListener() | 设置点击标题栏返回按钮的监听器。 |
| setItemClickListener() | 设置条目点击事件监听器。 |
| setOnItemLongClickListener() | 设置条目长按事件监听器。 |
| setOnMenuItemClickListener() | 设置条目菜单点击事件监听器。 |
| setConversationChangeListener() | 设置会话变化的监听器。 |
