概述
大约 3 分钟
UIKit-Web 集成文档
概述
环信单群聊 UIKit 是基于环信即时通讯 IM IM SDK 开发的一款即时通讯 React UI 组件库。该组件库提供了聊天相关的组件,包括会话列表、聊天界面、联系人列表和群组设置等组件,组件内部集成了 IM SDK,可以帮助开发者不关心内部实现和数据管理就能根据实际业务需求快速搭建包含 UI 界面的即时通讯应用。
你可以查看 UIKit 源码和 Web Demo 源码:
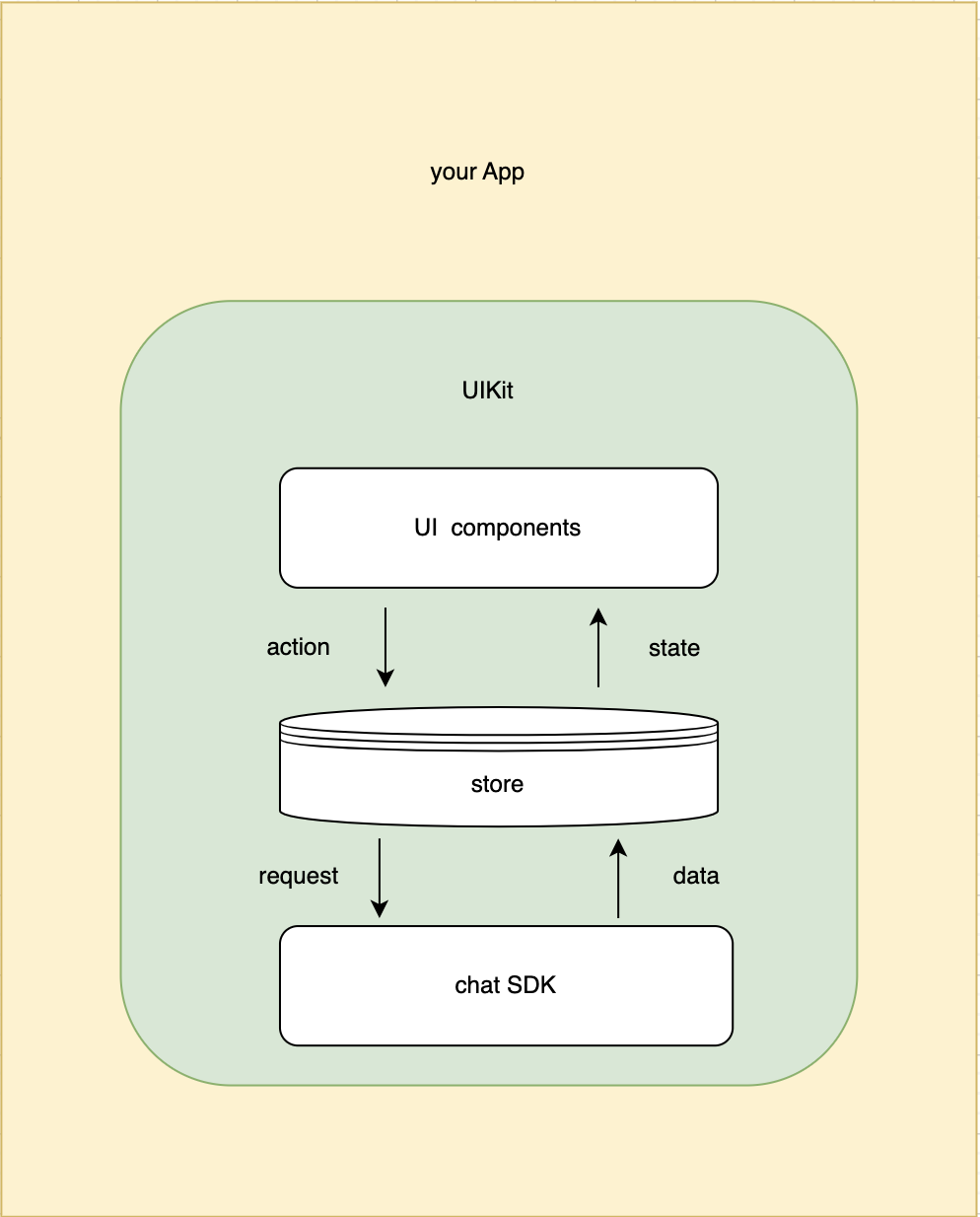
技术原理
环信单群聊 UIKit 组件内部集成 IM SDK 和环信服务器连接,实现收发消息等功能。组件使用 React Context API 管理内部状态,用户可以使用 UIKit 提供的自定义 hooks 从全局数据获取需要的数据,也可以用自定义 hooks 获取操作这些数据的方法。

功能介绍
easemob-chat-uikit 目前提供如下组件:
- 容器组件:
Provider、Chat、ConversationList、ContactList。 - module 组件:
BaseMessage、AudioMessage、FileMessage、VideoMessage、ImageMessage、TextMessage、CombinedMessage、UserCardMessage、GroupDetail、UserSelect、Header、Empty、MessageList、ConversationItem、MessageInput、MessageStatus、Typing。 - 纯 UI 组件:
Avatar、Badge、Button、Checkbox、Icon、Modal、Tooltip、scrollList、Switch、UserItem、Broadcast、Dropdown。
单群聊 UIKit 中业务相关的 UI 控件主要包含在三个组件中:Chat、ConversationList 和 ContactList。
下图展示单群聊 UIKit 的主要功能:
会话列表+聊天页面

会话列表+群组设置

会话列表+联系人设置

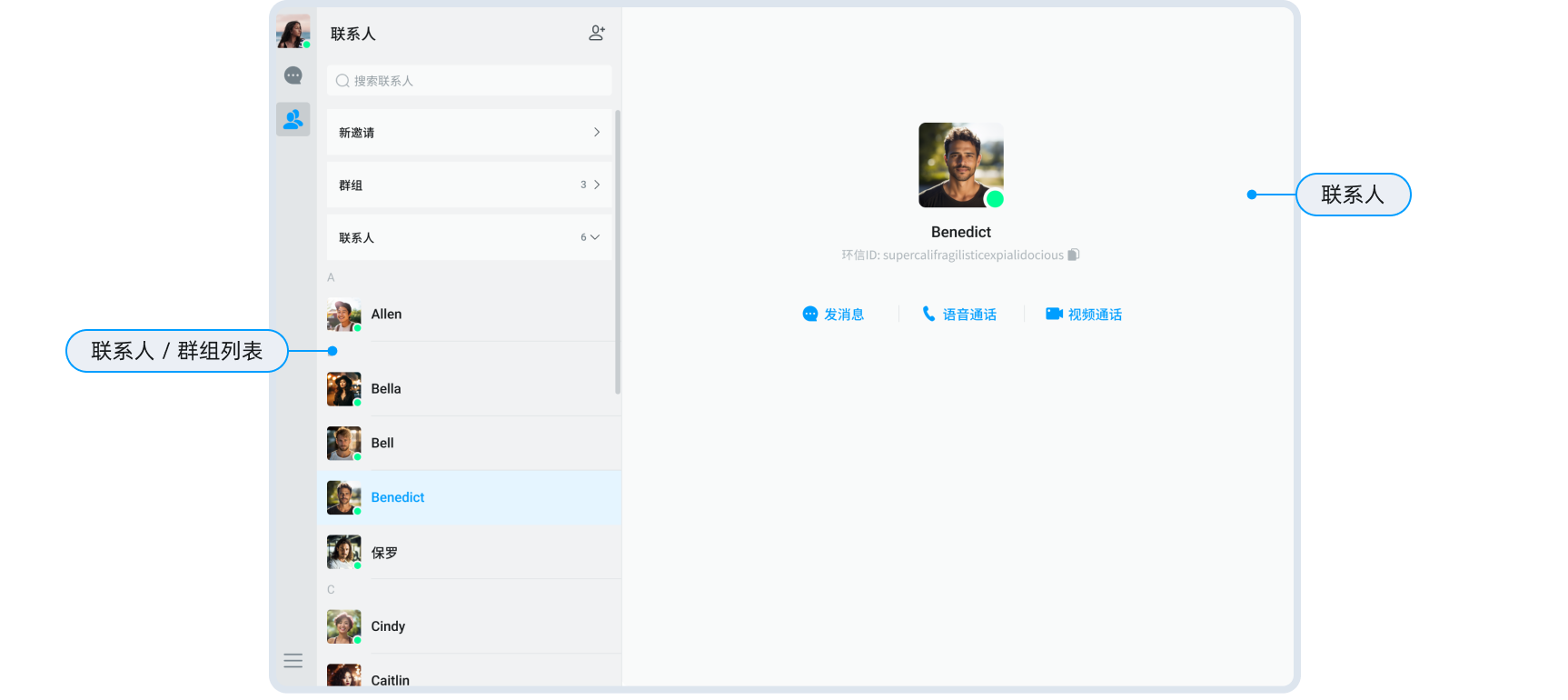
联系人列表+群组

联系人列表+联系人

聊天页面功能
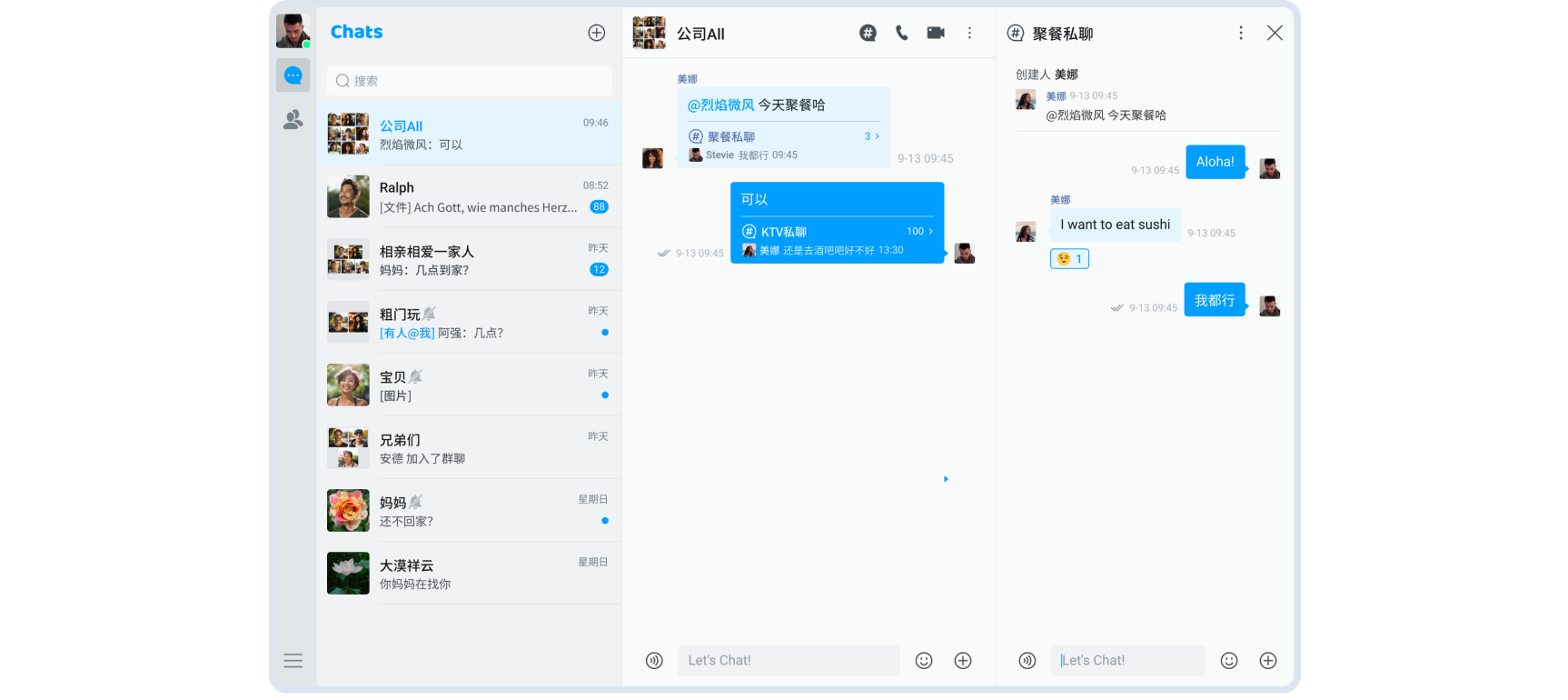
Chat 提供所有聊天视图的容器。
聊天页面

消息操作

消息引用

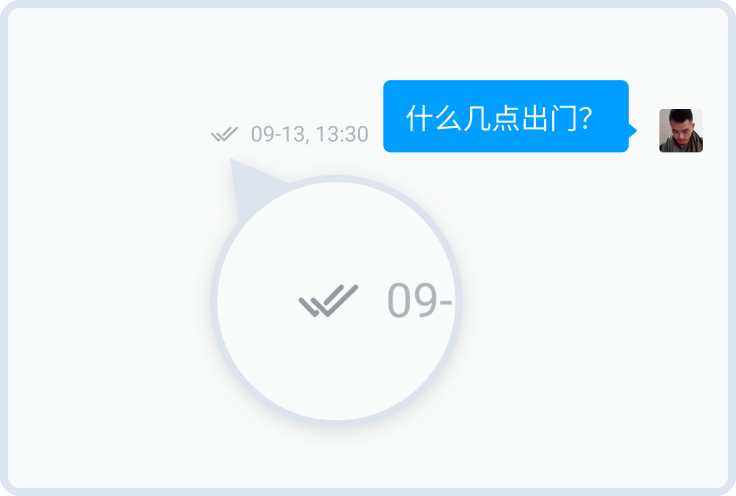
已发送回执

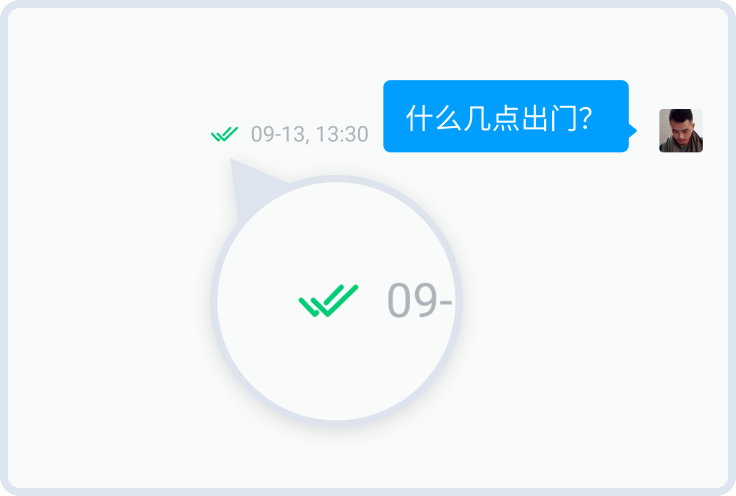
已读回执

会话列表页面功能
ConversationList 提供会话列表容器。
会话操作

通讯录页面功能
ContactList 提供联系人、群组及其详情等容器。
联系人列表及详情

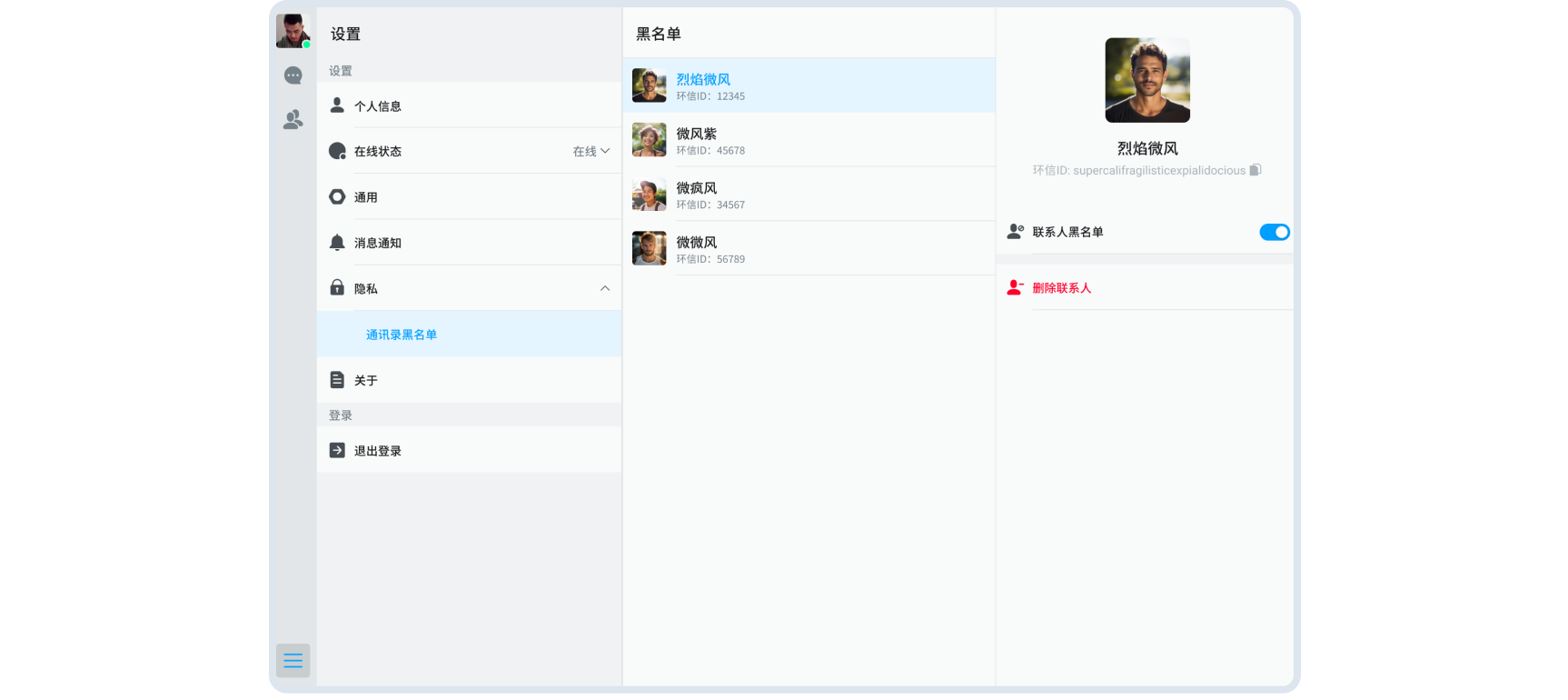
联系人黑名单

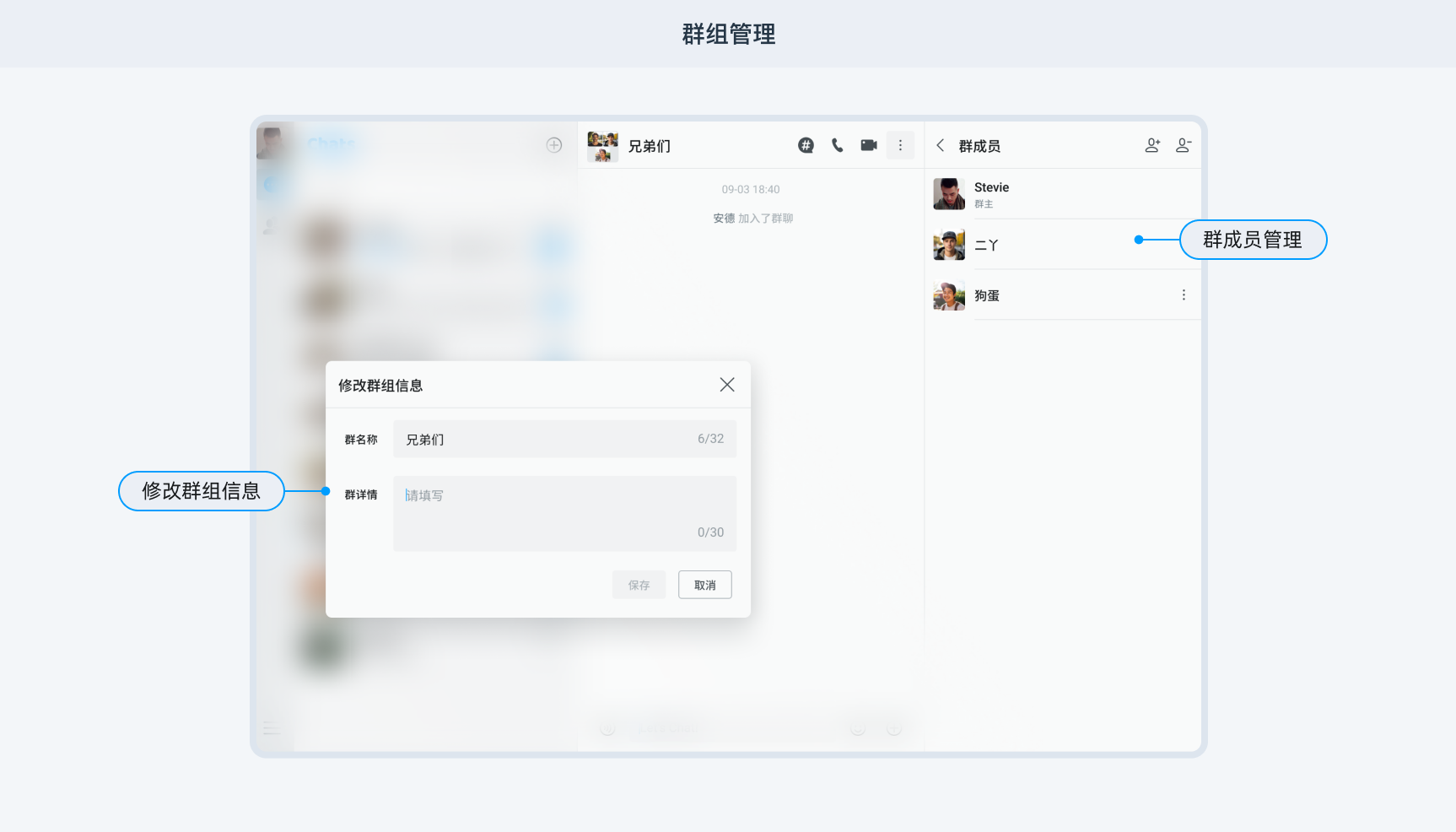
群组管理页面功能
群组管理页面提供以下功能:
群组管理

话题

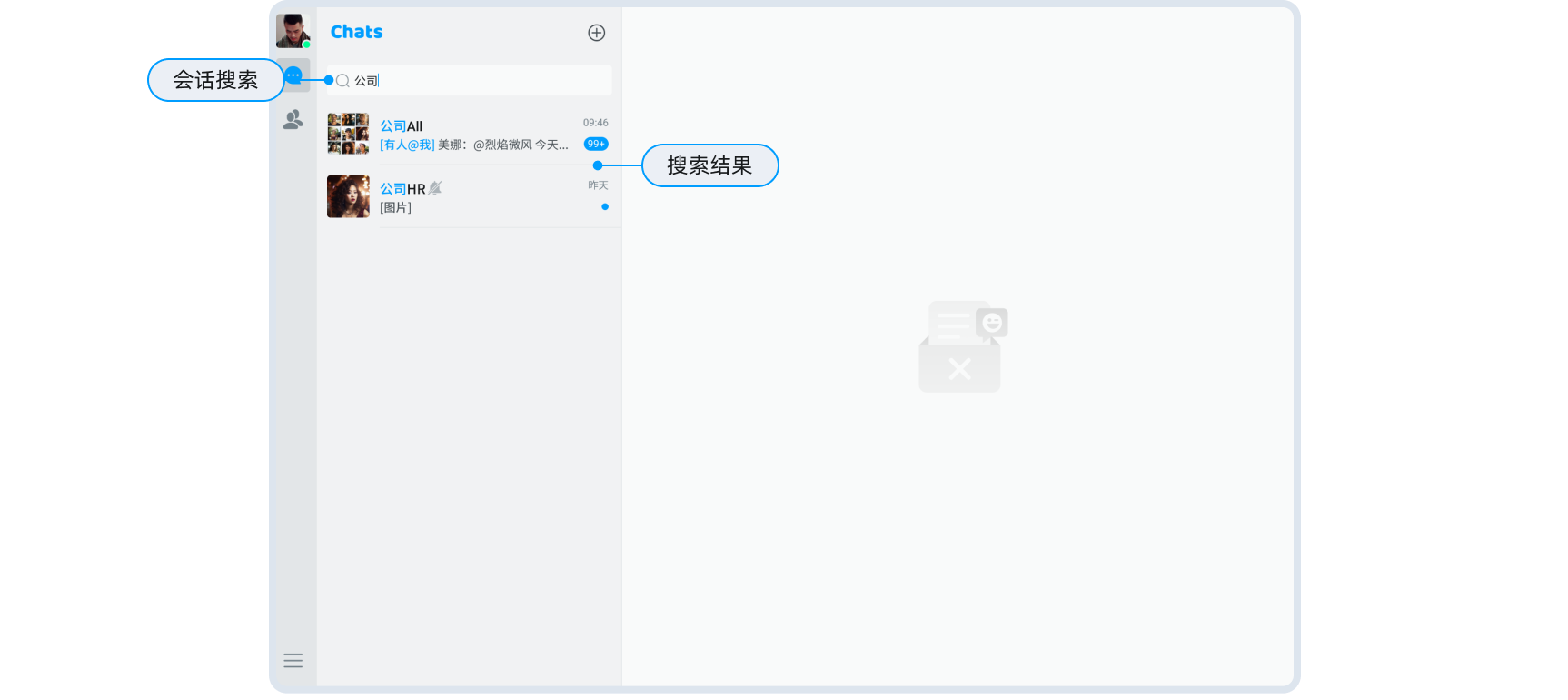
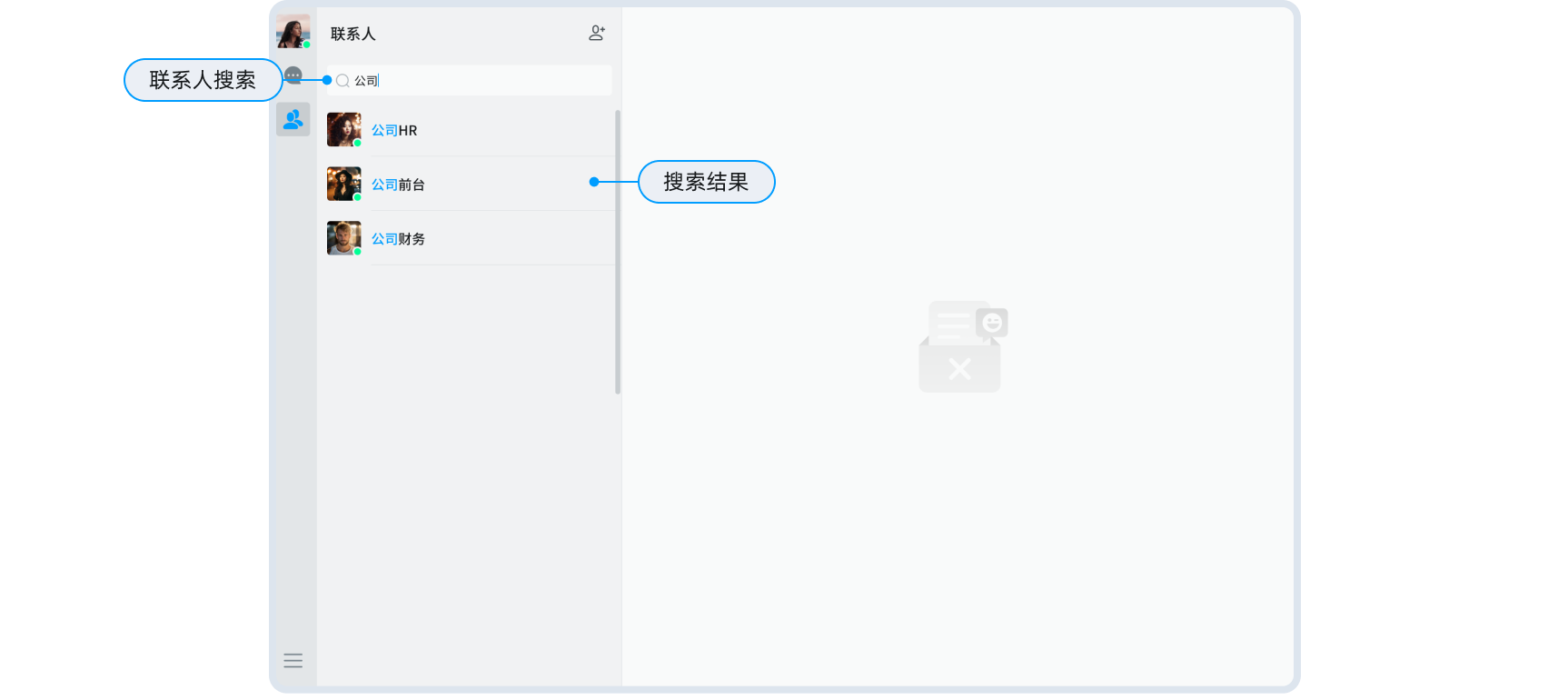
页面搜索功能
单群聊 UIKit 提供以下搜索功能:
搜索会话名称

搜索联系人名称

搜索聊天历史

