快速开始
大约 3 分钟
UIKit-iOS 集成文档
快速开始
利用环信单群聊 UIKit,你可以轻松实现单群和群聊。本文介绍如何快速实现在单聊会话中发送第一条消息。
前提条件
开始前,确保你的开发环境满足如下条件:
- Xcode:推荐最新版本。
- 安装 iOS 14.0 或以上版本的 iOS 模拟器或 Apple 设备。
- CocoaPods 1.14.3 及以上版本已经安装并且已跑通了集成。
- 已在环信控制台创建了有效的环信即时通讯 IM 开发者账号,并获取了 App Key。
- 如果你的网络环境部署了防火墙,请联系环信技术支持设置白名单。
实现发送第一条单聊消息
第一步 创建项目
在 Xcode 中创建一个 iOS 平台下的 App。在 Choose options for your new project 对话框中进行以下设置:
- Product Name:填入 EaseChatUIKitQuickStart。
- Organization Identifier:设置为你的标识符。
- User Interface:选择 Storyboard。
- Language:选择你常用的开发语言。
第二步 初始化
你可以在应用加载时或使用 EaseChatUIKit 之前对其进行初始化。
初始化时,需传入 App Key。你可以在 环信控制台 的 应用概览 页面查看 App Key。
import EaseChatUIKit
// 在导入 EaseChatUIKit 库后在 appdelegate.swift 中 'func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool' 方法中添加如下代码:
// UIKit 4.10.0 及以上版本
let option = ChatOptions(appkey: "ExampleRequiredConfig.appKey")
option.enableConsoleLog = true
option.isAutoLogin = false
_ = ChatUIKitClient.shared.setup(option: option)
// UIKit 4.10.0 以下版本
let error = EaseChatUIKitClient.shared.setup(appKey: "Appkey")
第三步 登录
使用用户 ID 和用户 token 登录 EaseChatUIKit。
提示
若你已集成了 IM SDK,SDK 的所有用户 ID 均可用于登录 EaseChatUIKit。
在 环信控制台 创建用户,获取用户 ID 和用户 token。详见 创建用户文档。
在生产环境中,为了安全考虑,你需要在你的应用服务器集成 获取 App Token API 和 获取用户 Token API 实现获取 Token 的业务逻辑,使你的用户从你的应用服务器获取 Token。
- 4.10.0 及以上版本:
public final class YourAppUser: NSObject, ChatUserProfileProtocol {
public func toJsonObject() -> Dictionary<String, Any>? {
["ease_chat_uikit_user_info":["nickname":self.nickname,"avatarURL":self.avatarURL,"userId":self.id]]
}
public var id: String = ""
public var nickname: String = ""
public var remark: String = ""
public var selected: Bool = false
public override func setValue(_ value: Any?, forUndefinedKey key: String) {
}
public var avatarURL: String = "https://accktvpic.oss-cn-beijing.aliyuncs.com/pic/sample_avatar/sample_avatar_1.png"
}
// 使用当前用户对象符合 `ChatUserProfileProtocol` 协议的用户信息登录EaseChatUIKit。
// Token 生成参见快速开始中登录步骤中链接。
ChatUIKitClient.shared.login(user: YourAppUser(), token: ExampleRequiredConfig.chatToken) { error in
}
- 4.10.0 以下版本:
public final class YourAppUser: NSObject, EaseProfileProtocol {
public func toJsonObject() -> Dictionary<String, Any>? {
["ease_chat_uikit_user_info":["nickname":self.nickname,"avatarURL":self.avatarURL,"userId":self.id]]
}
public var id: String = ""
public var nickname: String = ""
public var remark: String = ""
public var selected: Bool = false
public override func setValue(_ value: Any?, forUndefinedKey key: String) {
}
public var avatarURL: String = "https://accktvpic.oss-cn-beijing.aliyuncs.com/pic/sample_avatar/sample_avatar_1.png"
}
// 使用当前用户对象符合 `EaseProfileProtocol` 协议的用户信息登录 EaseChatUIKit。
EaseChatUIKitClient.shared.login(user: YourAppUser(), token: ExampleRequiredConfig.chatToken) { error in
}
第四步 创建聊天页面
登录成功后,你可以按以下步骤创建聊天页面:
- 在控制台关闭好友关系检查功能,即无需添加好友即可聊天。
- 调用
init方法将在控制台上创建的用户的用户 ID 传入conversationId参数,向该用户发送消息。
let vc = ComponentsRegister.shared.MessageViewController.init(conversationId: <#创建用户的id#>, chatType: .chat)
//或者 push 或者 present 都可
vc.modalPresentationStyle = .fullScreen
ControllerStack.toDestination(vc: vc)
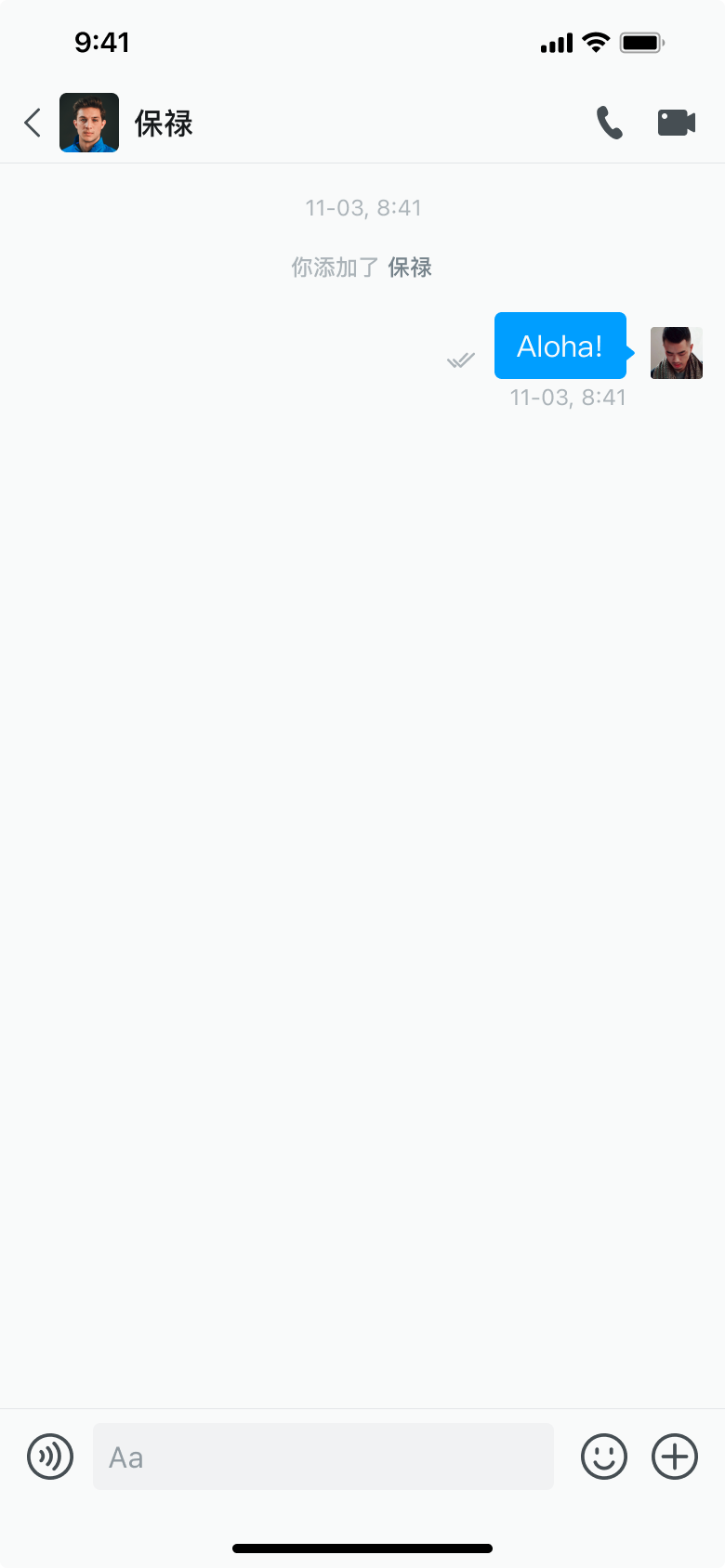
第五步 发送第一条消息
在聊天页面下方输入消息,然后点击发送按钮发送消息。
发送第一条消息

常见问题
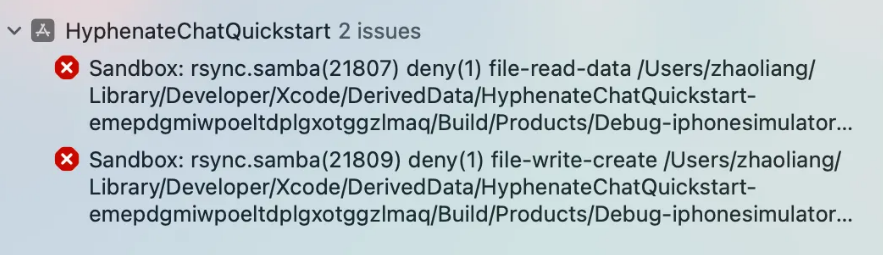
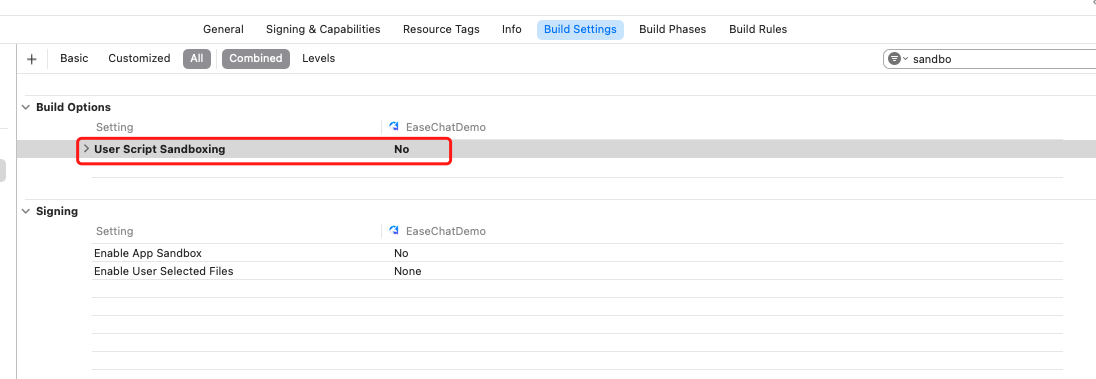
沙盒选项问题
当你使用 Xcode 15 创建新工程时,编译时若出现 Sandbox: rsync.samba(47334) deny(1) file-write-create... 报错,你需要在 Target > Build Settings 中查找 User Script Sandboxing 选项,设置为 NO。