Vue Demo(WebIM)介绍
大约 1 分钟
Web 集成文档
Vue Demo(WebIM)介绍
环信即时通讯 Web 端提供示例应用可供体验。你可以按以下步骤体验:
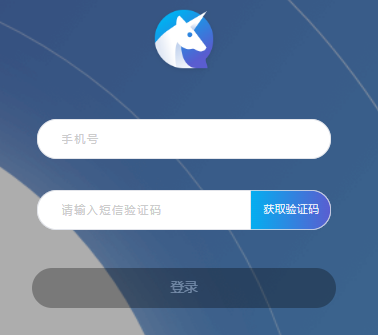
- 登录 Vue 3 Demo

输入你的手机号,获取验证码,然后输入。
点击 登录 登录 Demo。
代码下载
- Vue 3:GitHub 或 Gitee 源码地址。
运行 web-vue3-demo 项目
从 GitHub 或 Gitee 下载项目代码压缩包,然后解压。解压后,webim-vue-demo 文件夹即为 Web IM 的项目目录。
确保
node运行环境为16或17版本。
安装 Demo 所需的依赖:在终端执行
npm install或yarn命令。运行 Demo:
- 在终端中运行
npm run dev。 - 在浏览器中访问
http://localhost:9001,即可体验webim-vue3-demo。
- 在终端中运行
主要模块介绍
Demo 中的主要模块如下:
| 模块名称 | 描述 |
|---|---|
assets | 资源文件。 |
components | 项目中定义的组件。 |
views | 登录和聊天等相关页面。 |
router | 路由。 |
store | 使用 Vuex 处理的数据。 |
utils | 工具方法。 |
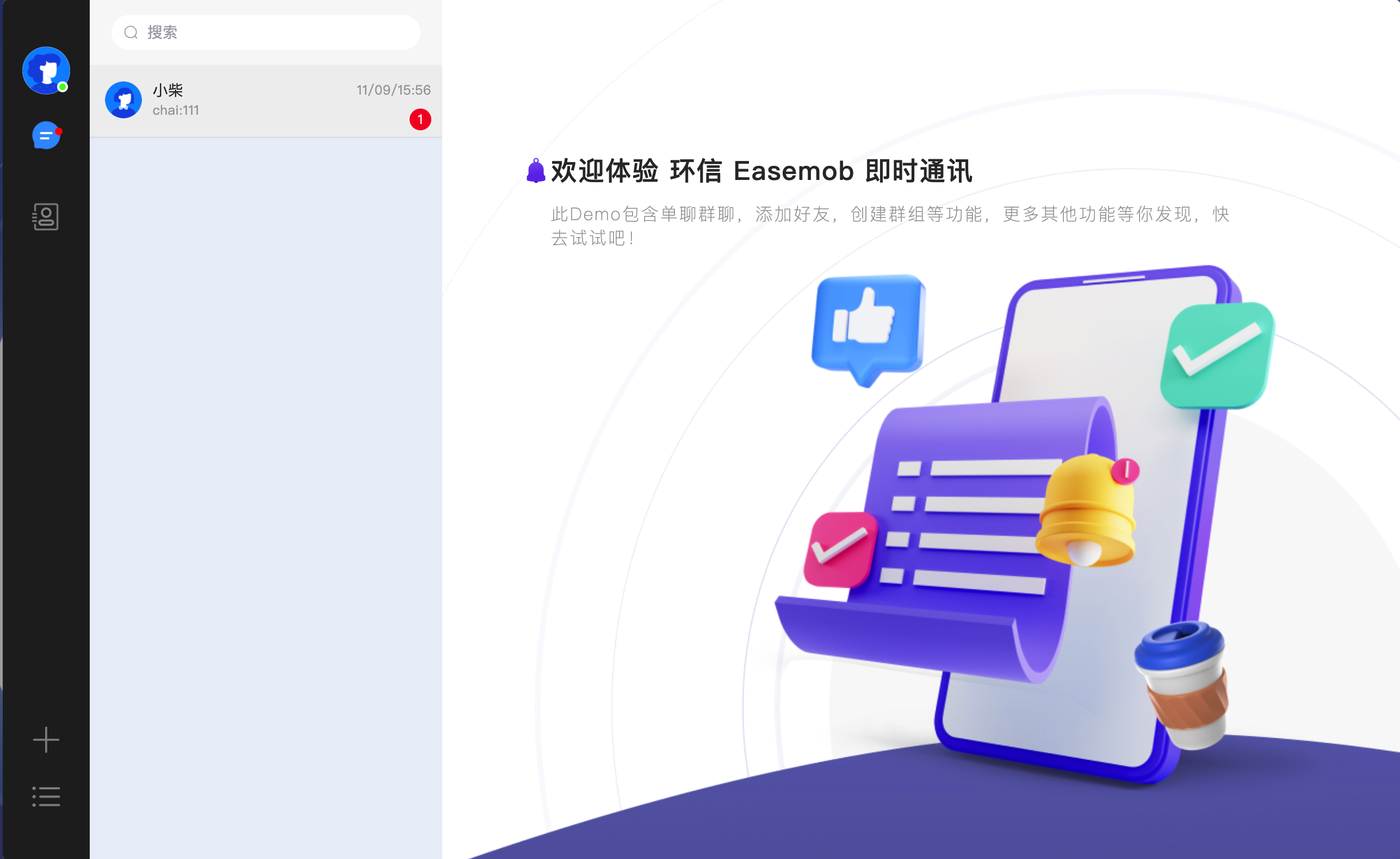
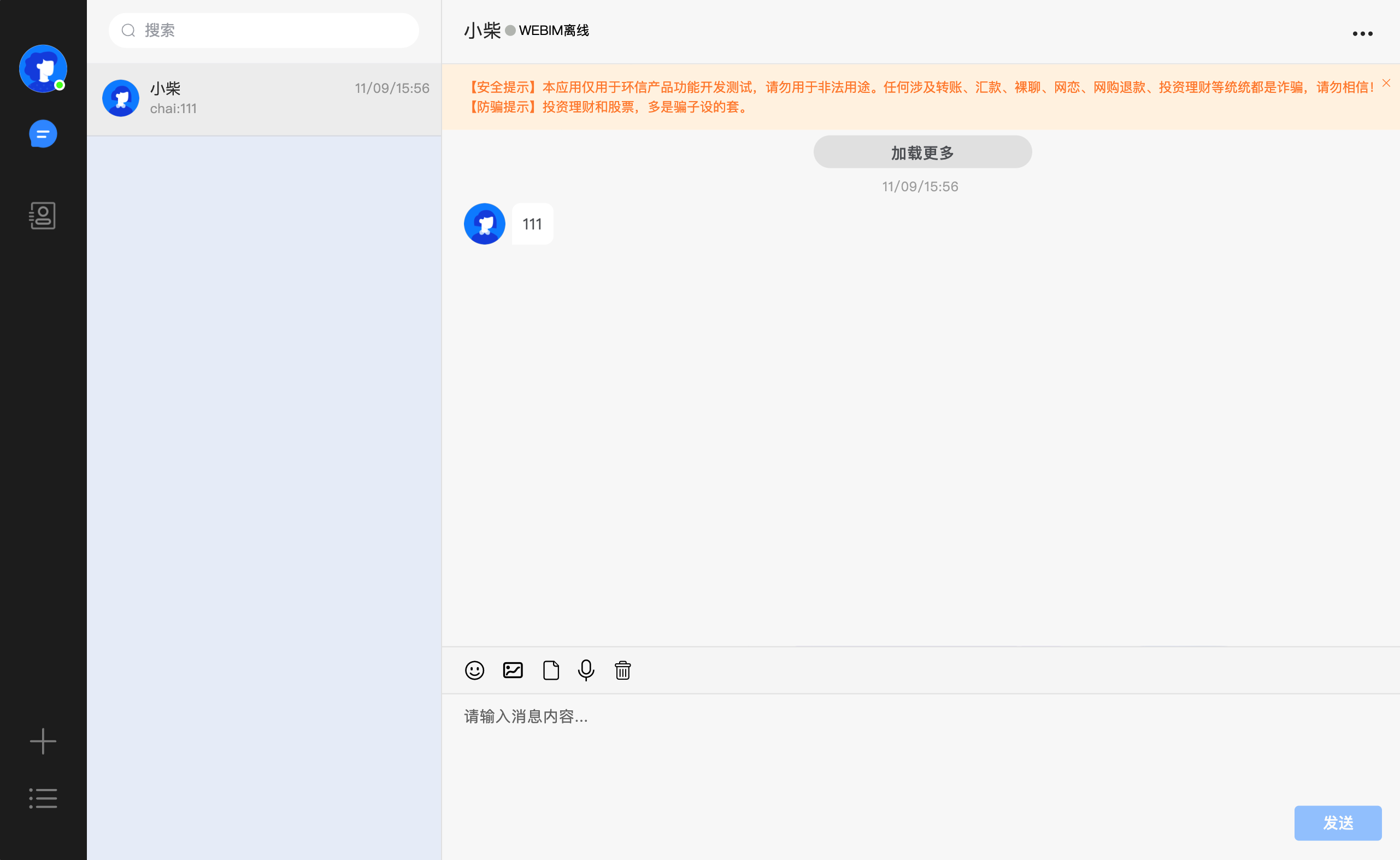
部分 Vue 3 Demo 界面展示