设置群组详情页面
大约 1 分钟
UIKit-Flutter 集成文档
设置群组详情页面
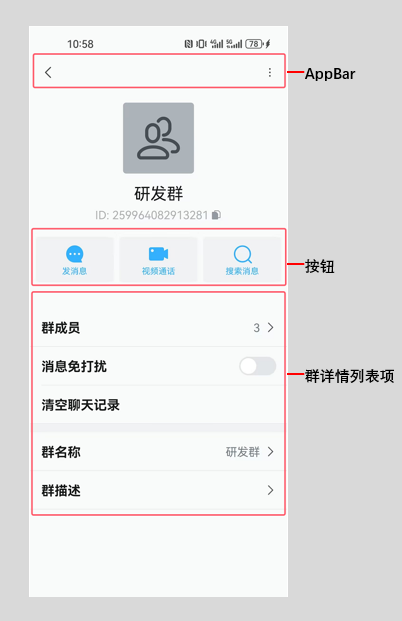
你可以配置群详情页面的 AppBar、页面中间的按钮和群详情自定义列表项等。
设置群组详情页面

与联系人详情页面的自定义相似,群详情页提供三处自定义项:
- AppBar:可以通过
appBarModel进行自定义。 - 中间的按钮,包括发消息、搜索消息、音频通话和视频通话等:可通过
actionsBuilder进行自定义,默认事件会通过 builder 返回,需要返回要展示的事件。 - 页面的列表项,包括消息免打扰、清空聊天记录等:可通过
itemsBuilder进行自定义,默认列表项会通过 builder 回调,需要返回需要展示的列表项。
你可以通过以下两种方式对群组详情页进行自定义:
- 直接在
GroupDetailsView中设置:
GroupDetailsView(
profile: ChatUIKitProfile.group(
id: "groupId",
groupName: "Group Name",
),
appBarModel: ChatUIKitAppBarModel(
centerTitle: true,
title: "测试",
),
itemsBuilder: (context, profile, defaultItems) {
return [
...defaultItems,
ChatUIKitDetailsListViewItemModel.space(),
ChatUIKitDetailsListViewItemModel(
title: "添加内容",
onTap: () {},
)
];
},
actionsBuilder: (context, defaultList) {
return [
...defaultList ?? [],
ChatUIKitDetailContentAction(
iconSize: const Size(30, 35),
icon: 'assets/images/chat.png',
title: "聊天",
onTap: (ctx) {},
),
];
},
);
- 通过
GroupDetailsViewArguments设置:
static RouteSettings groupDetails(RouteSettings settings) {
GroupDetailsViewArguments arguments =
settings.arguments as GroupDetailsViewArguments;
arguments = arguments.copyWith(
appBarModel: ChatUIKitAppBarModel(
centerTitle: true,
title: "测试",
),
itemsBuilder: (context, profile, defaultItems) {
return [
...defaultItems,
ChatUIKitDetailsListViewItemModel.space(),
ChatUIKitDetailsListViewItemModel(
title: "添加内容",
onTap: () {},
)
];
},
actionsBuilder: (context, defaultList) {
return [
...defaultList ?? [],
ChatUIKitDetailContentAction(
iconSize: const Size(30, 35),
icon: 'assets/images/chat.png',
title: "聊天",
onTap: (ctx) {},
),
];
},
);
return RouteSettings(name: settings.name, arguments: arguments);
}
