单群聊 UIKit 通用特性
单群聊 UIKit 通用特性
本文介绍单群聊 UIKit 通用特性,包括会话列表、聊天、群组和联系人等相关功能。
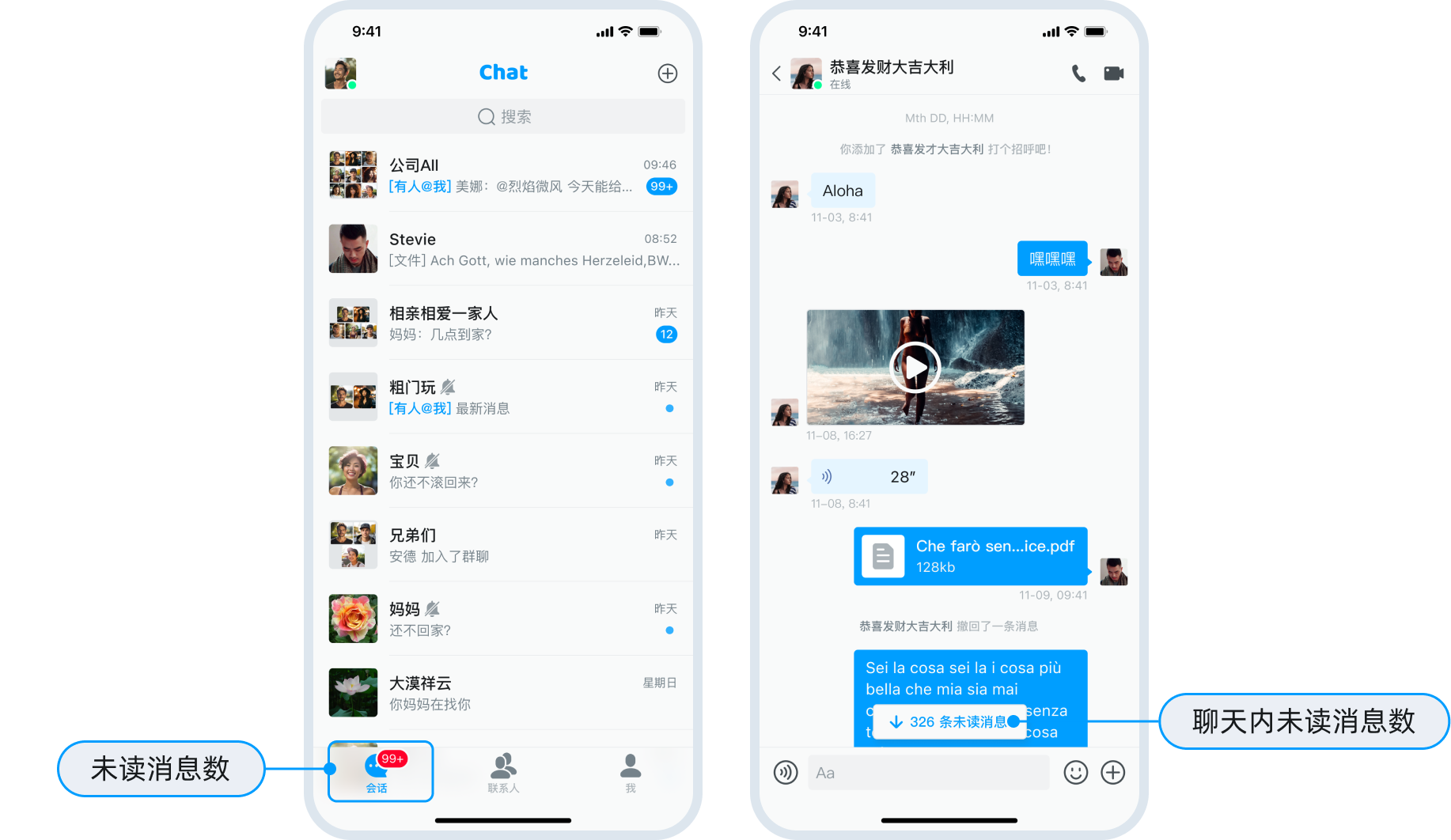
会话列表
会话列表呈现了用户所有正在进行的对话,帮助用户快速找到所需联系人并查看消息进展。

聊天
聊天是即时通讯的核心功能之一,它允许用户与其他用户进行实时文字交流。聊天通常以会话的形式进行,每个会话由两个或多个用户组成。

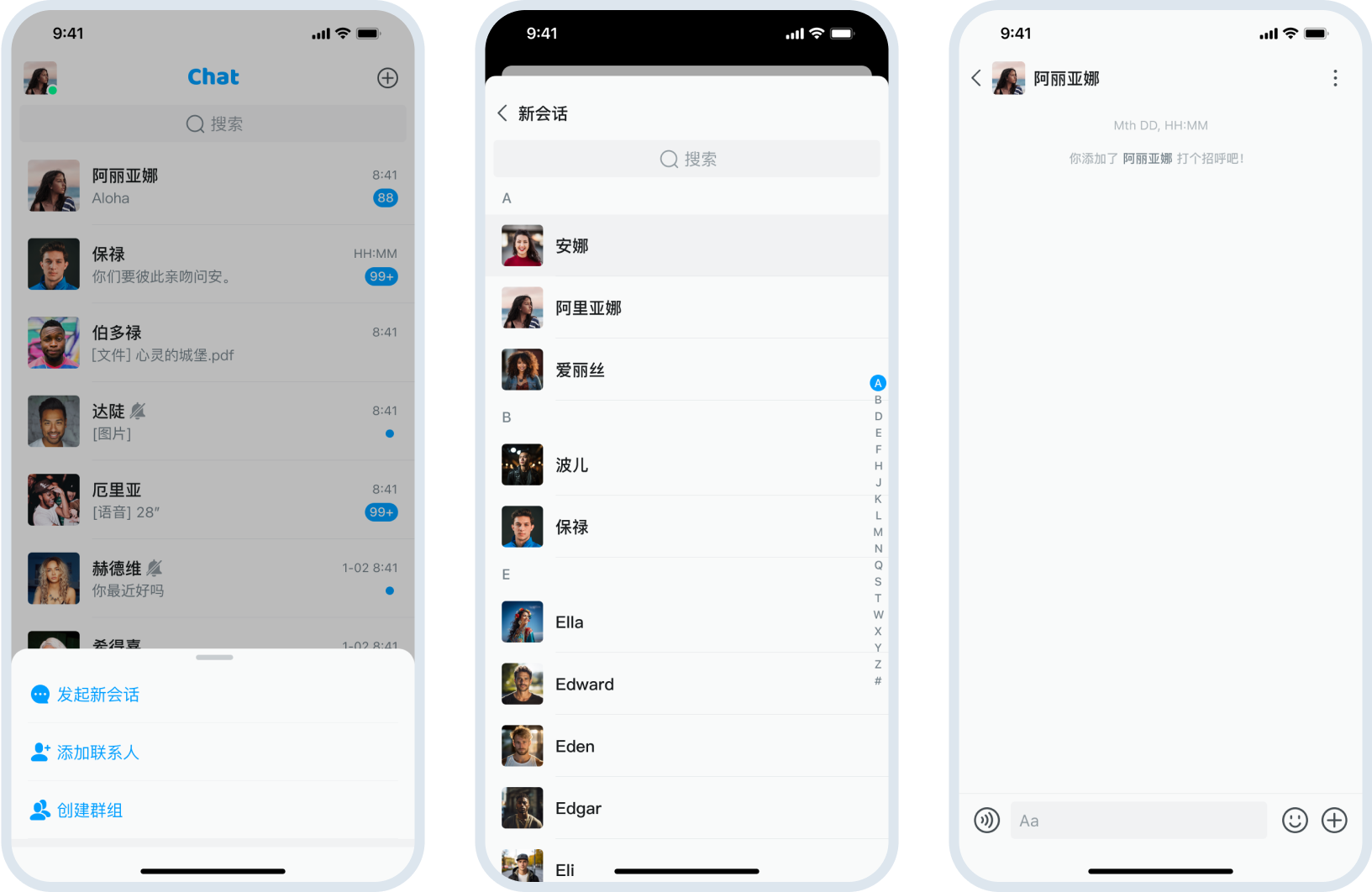
创建会话
创建会话是即时通讯的核心功能之一,它允许用户启动与一个或多个其他用户交流。

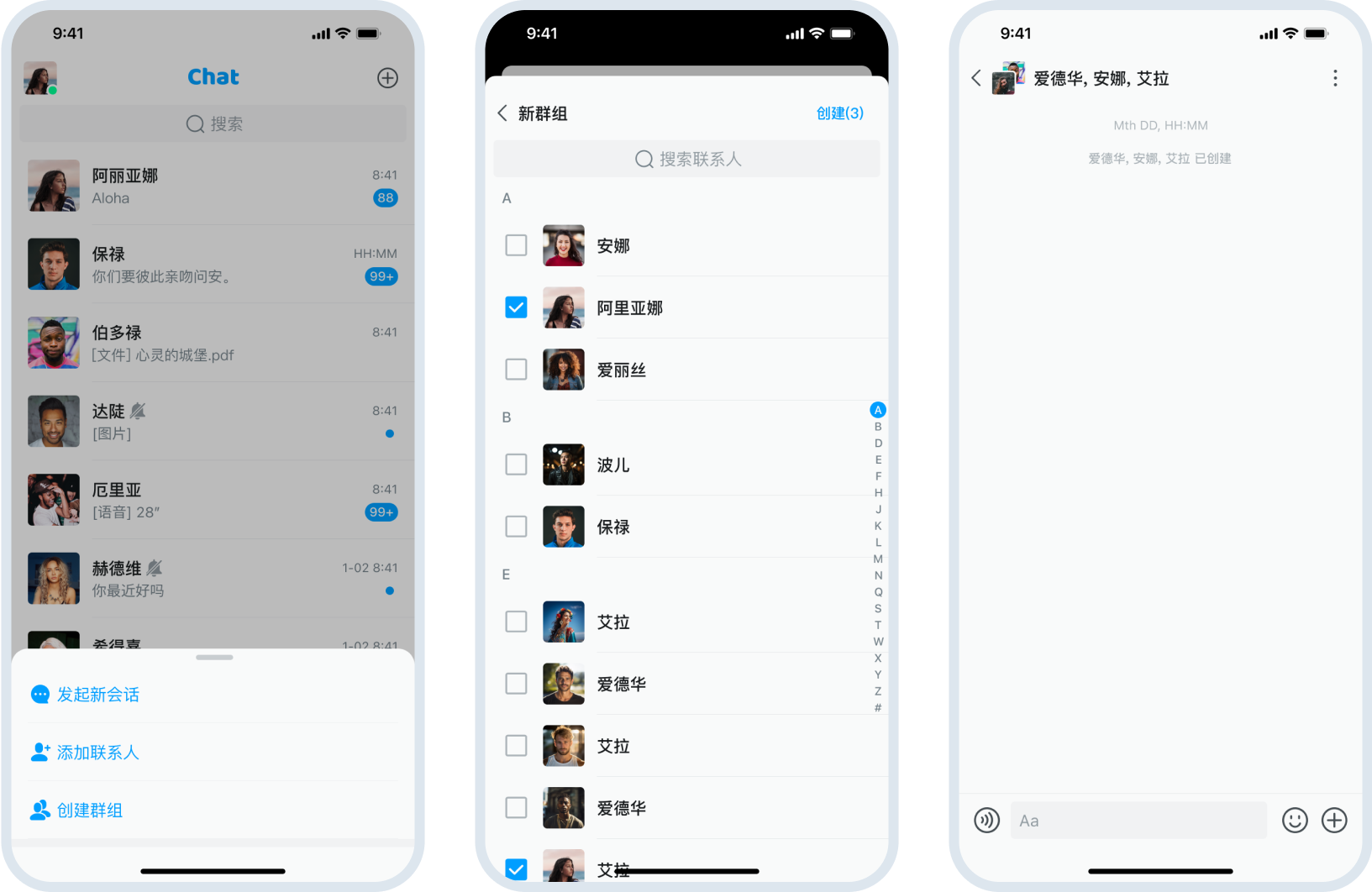
创建群组
群组是允许多个用户加入的聊天会话。用户可以邀请其他用户加入群组,并对群组进行管理。

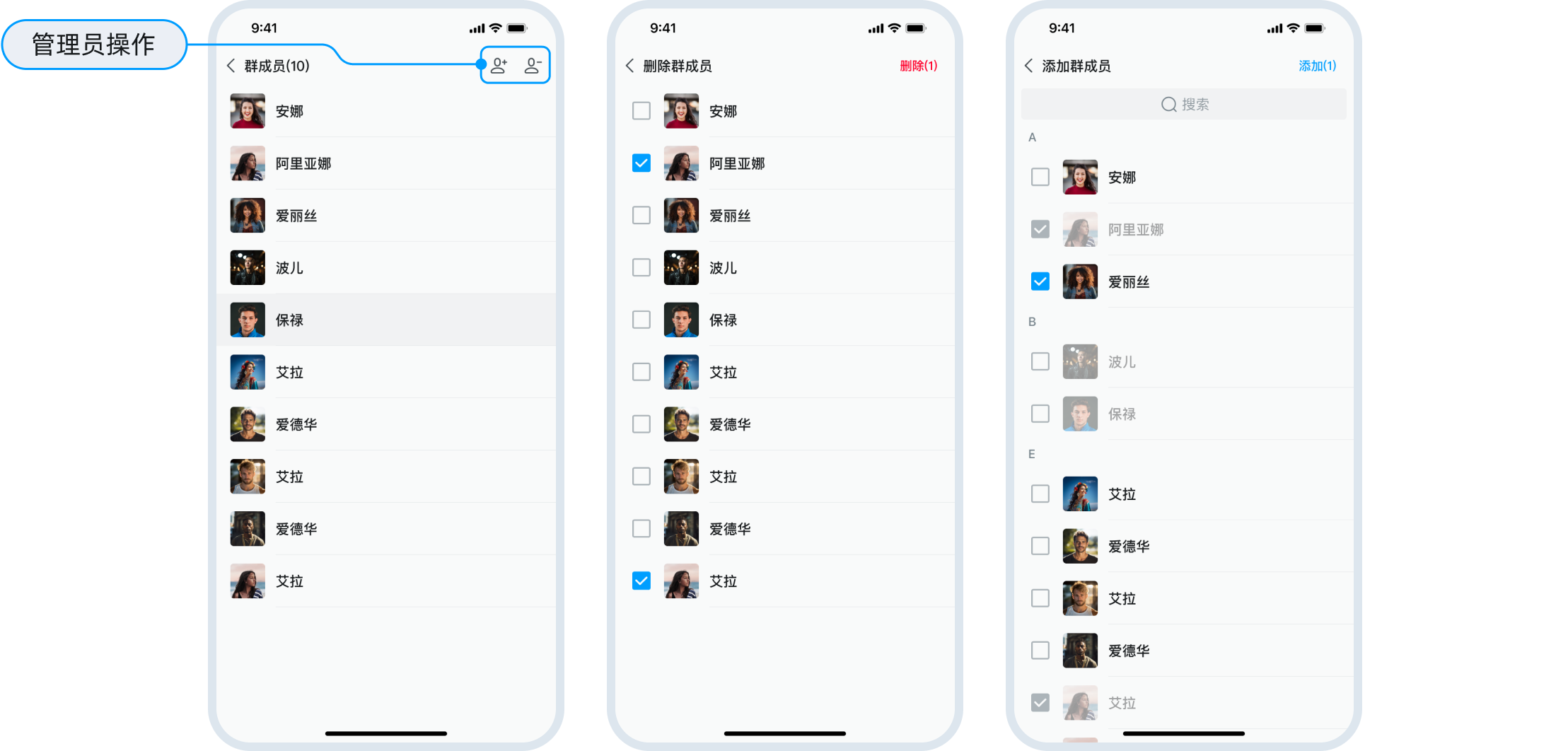
群组管理员
群组管理员拥有对群组的所有权限,包括:添加或删除群成员,修改群组名称、描述和头像,禁言或踢出群成员等。

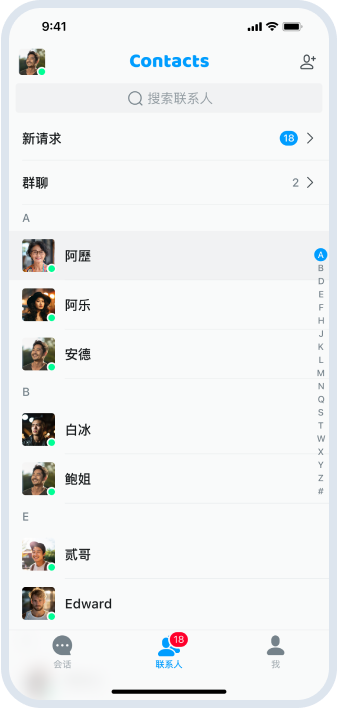
联系人列表
联系人列表显示了用户的所有联系人。

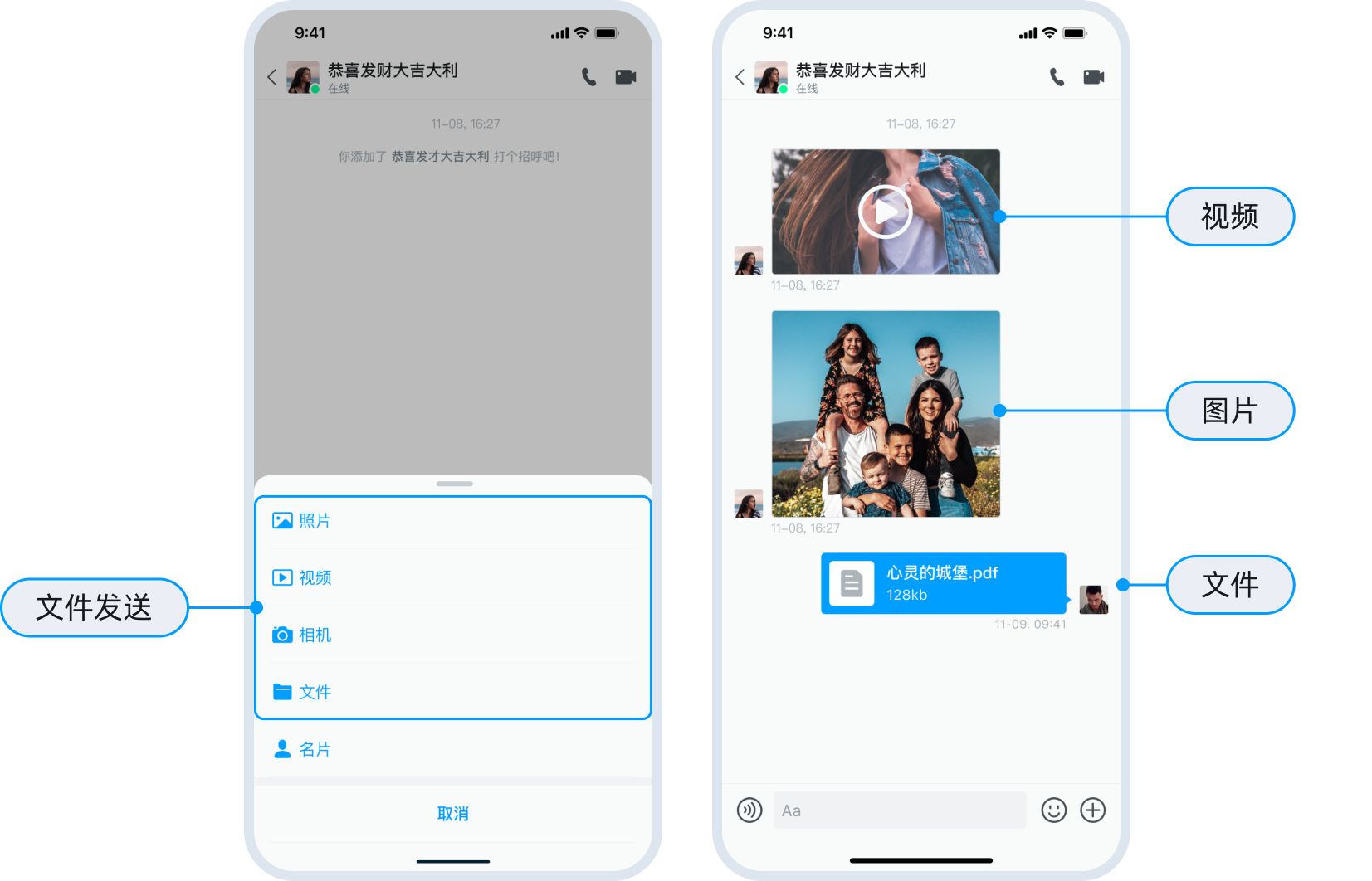
文件共享
文件共享允许用户通过即时通讯应用发送和接收文件。文件共享可以用于分享文档、图片、视频等文件。

未读消息数
未读消息数是指用户收到的但尚未查看的消息数量。

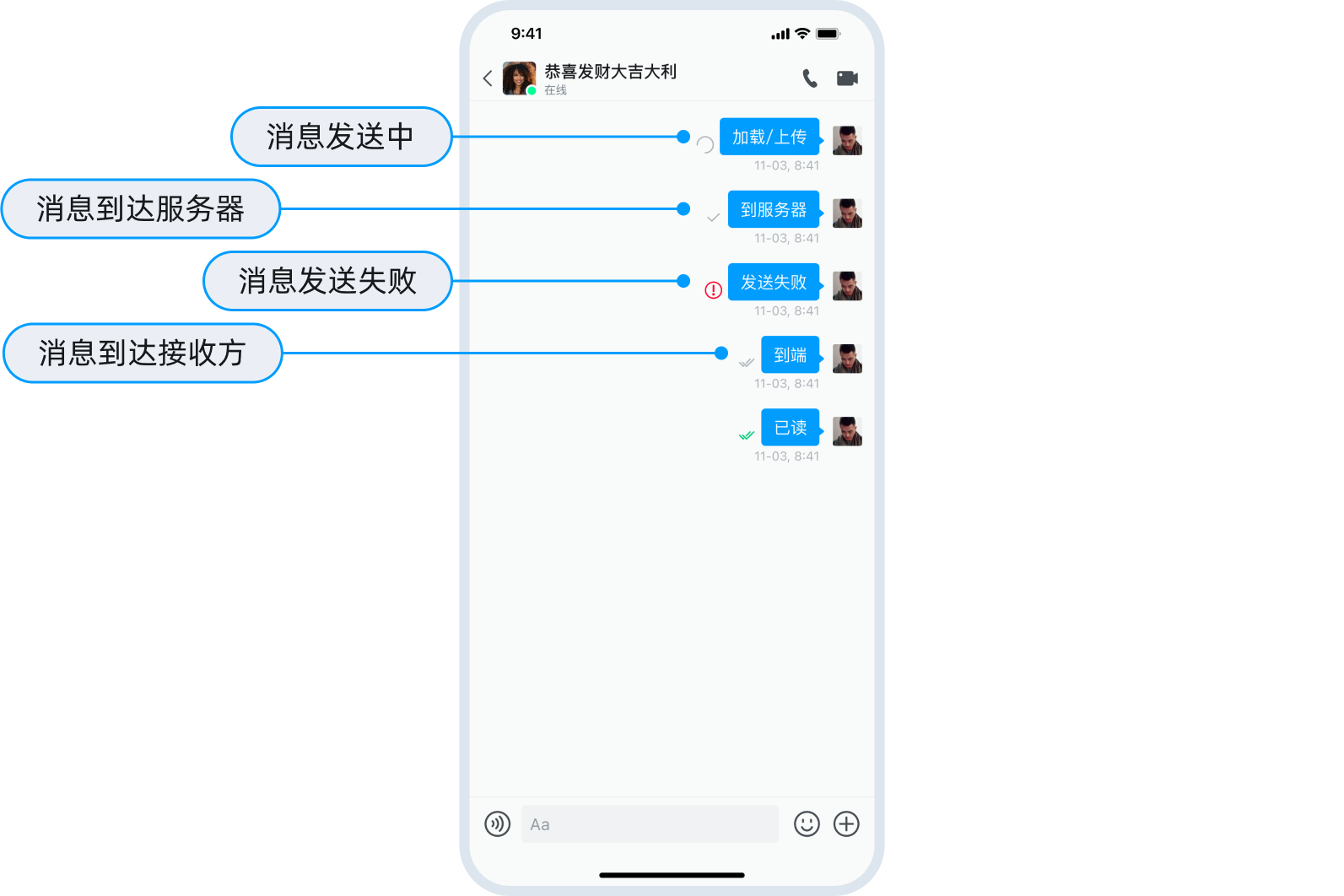
已发送回执
已发送回执用于告知消息发送者,其发送的消息已经成功发送到服务器、接收方以及发送失败。

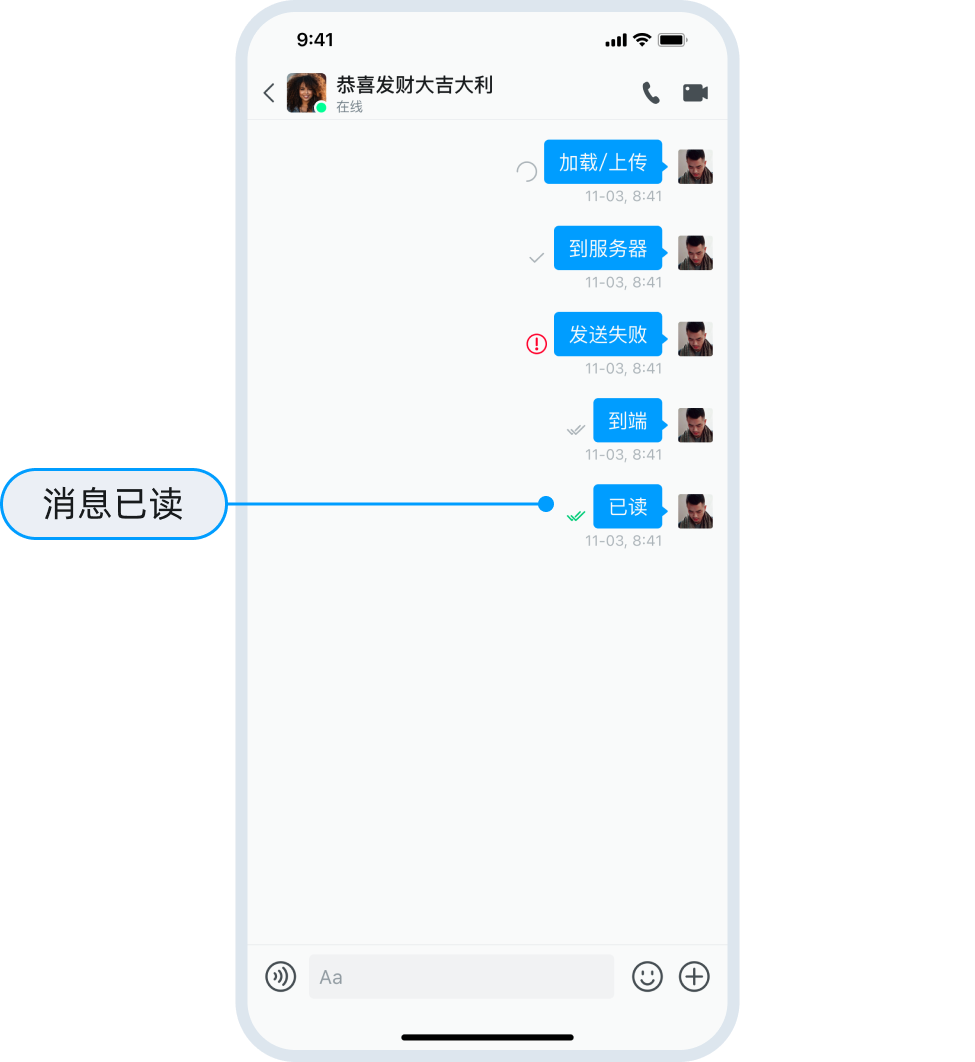
已读回执
已读回执用于告知消息发送者,接收者已经阅读了其发送的消息。

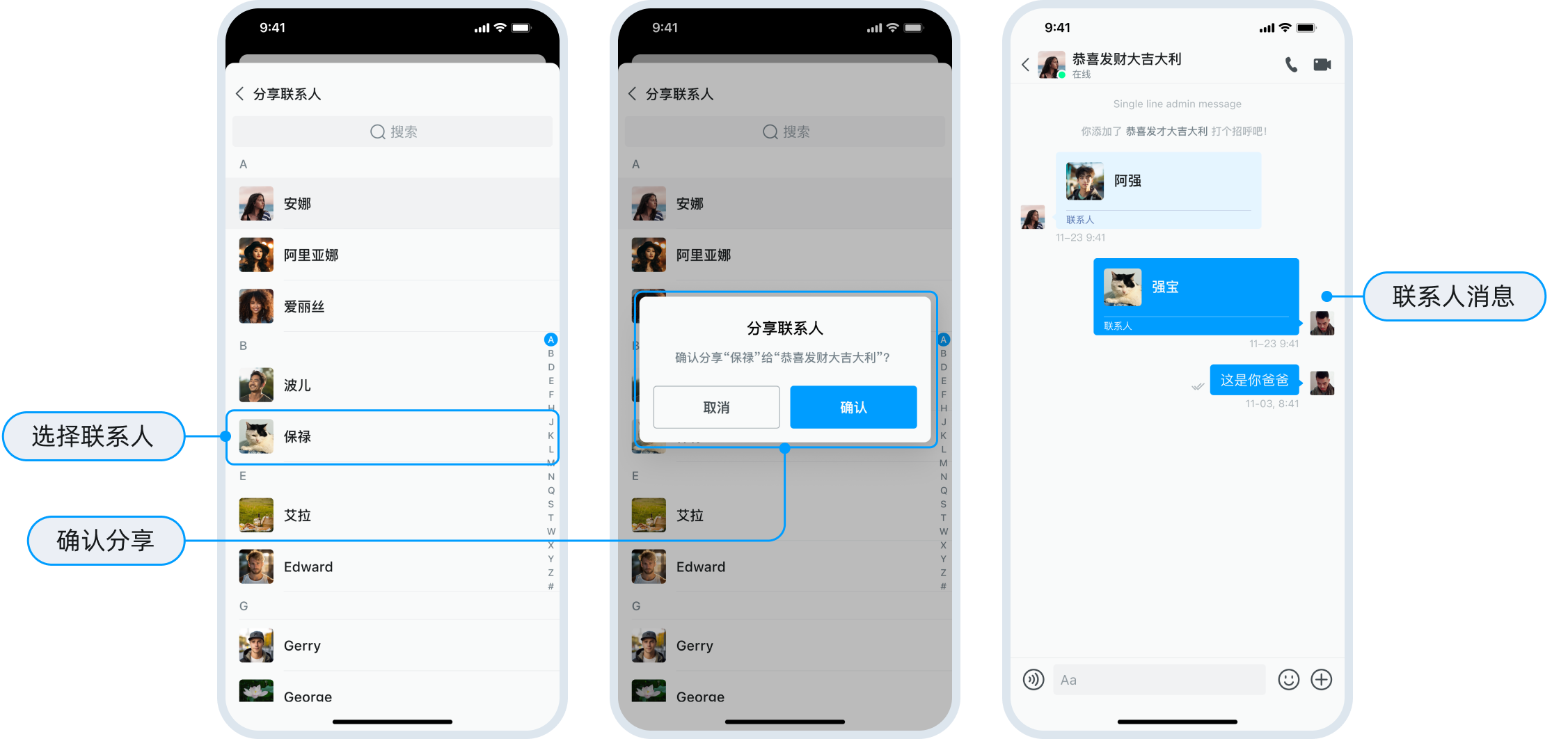
联系人名片
联系人名片指包含联系人详细信息的电子卡片,通常包括头像和昵称等信息。通过联系人名片,用户可以快速添加联系人或开始会话。

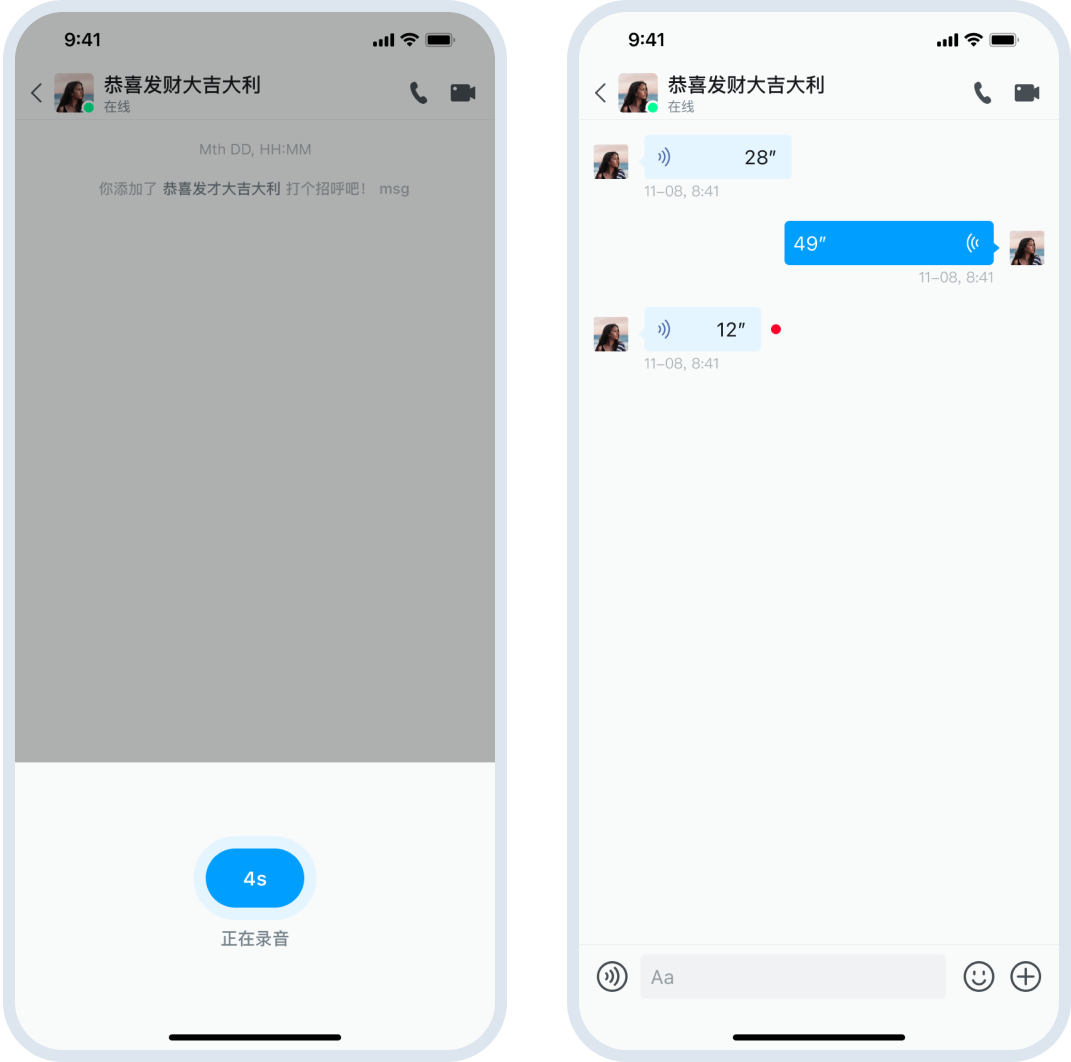
语音消息
语音消息指以语音形式发送和接收的消息,可替代文字交流。

消息审核
消息审核对用户发送的消息内容进行审查,判断其是否符合平台的社区准则、服务条款和相关法律法规。

本地消息搜索
本地消息搜索功能允许用户快速在会话内搜索历史消息内容,支持关键词匹配。该功能帮助用户高效找到所需信息,提高工作效率和信息管理的便捷性。
本地消息搜索的 UI 和逻辑结构如下:
SearchHistoryMessagesViewController为搜索历史消息的页面,用户输入关键词后,将在历史消息中匹配关键词并展示搜索结果。SearchResultMessagesController为搜索结果的页面,展示搜索结果的消息列表。SearchHistoryMessageCell为搜索历史消息的 cell,展示搜索结果的消息列表。

如何使用
跳转 SearchHistoryMessagesViewController 页面,入参为会话 ID,输入关键词后,将在历史消息中匹配关键词并展示搜索结果。
本地消息搜索特性在联系人详情以及群详情中默认开启,Appearance.contact.detailExtensionActionItems 中包含 ContactListHeaderItem(featureIdentify: "SearchMessages", featureName: "SearchMessages".chat.localize, featureIcon: UIImage(named: "search_history_messages", in: .chatBundle, with: nil))。如果不想要搜索功能删除此项即可。
示例代码如下:
Appearance.contact.detailExtensionActionItems.removeAll { $0.featureIdentify == "SearchMessages" }
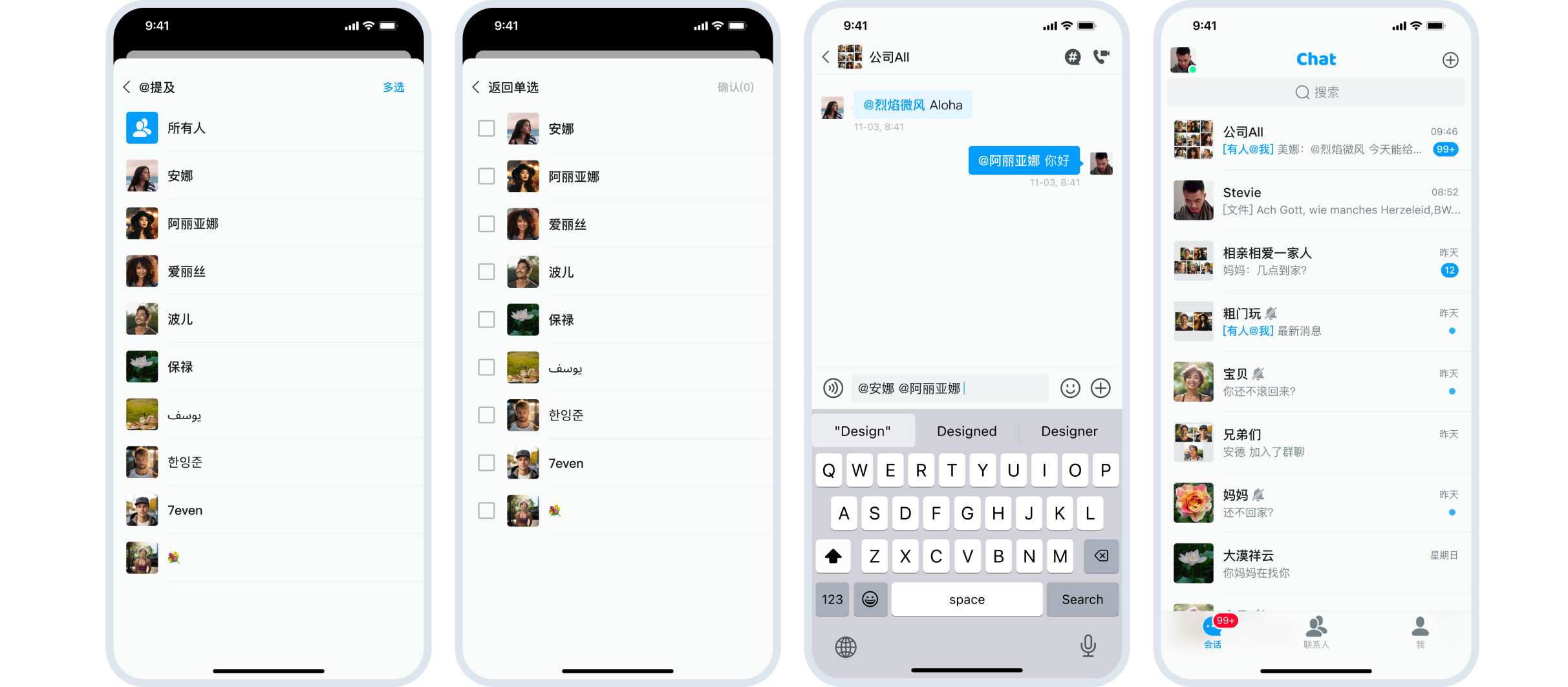
群组 @ 提及
群组 @ 提及功能使用户能在群聊中通过 @ 符号直接提及特定成员,被提及者将收到特别通知。该功能便于高效传递重要信息,确保关键消息得到及时关注和回应。
群组@提及功能的 UI 和逻辑结构如下:
首先在 MessageListController 的 MessageListView 中的 MessageInputBar中输入 @ 字符后会告知 ViewModel 以及 Controller 用户输入了 @ 字符,选择 @ 的用户后,输入框中会显示被 @ 的用户的名字或者昵称。

如何使用
群组 @ 提及特性默认开启。要关闭该特性,则不需理会 MessageListController#onInputBoxEventsOccur 方法,即重载此方法后不需要处理 mention 事件即可。
示例代码如下:
public func onInputBoxEventsOccur(action type: MessageInputBarActionType, attributeText: NSAttributedString?) {
switch type {
case .audio: self.audioDialog()
case .mention: self.mentionAction()
case .attachment: self.attachmentDialog()
default:
break
}
}
