自定义联系人列表
大约 3 分钟
UIKit-Web 集成文档
自定义联系人列表
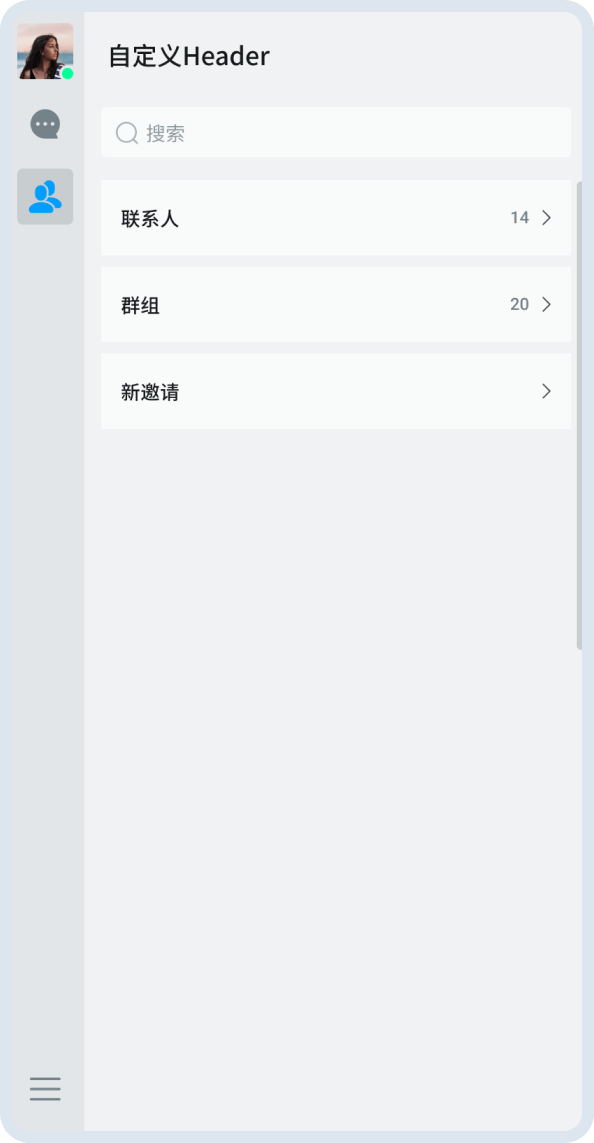
自定义联系人列表 Header
例如,将通讯录页面默认标题名称联系人列表修改为自定义 Header,示例代码如下。
import React, { useEffect, useState } from "react";
import { ContactList } from "easemob-chat-uikit";
import "easemob-chat-uikit/style.css";
const ContactList = () => {
return (
<div style={{ width: "30%", height: "100%" }}>
<ContactList header={<div>自定义 Header</div>} />
</div>
);
};
自定义联系人列表 Header

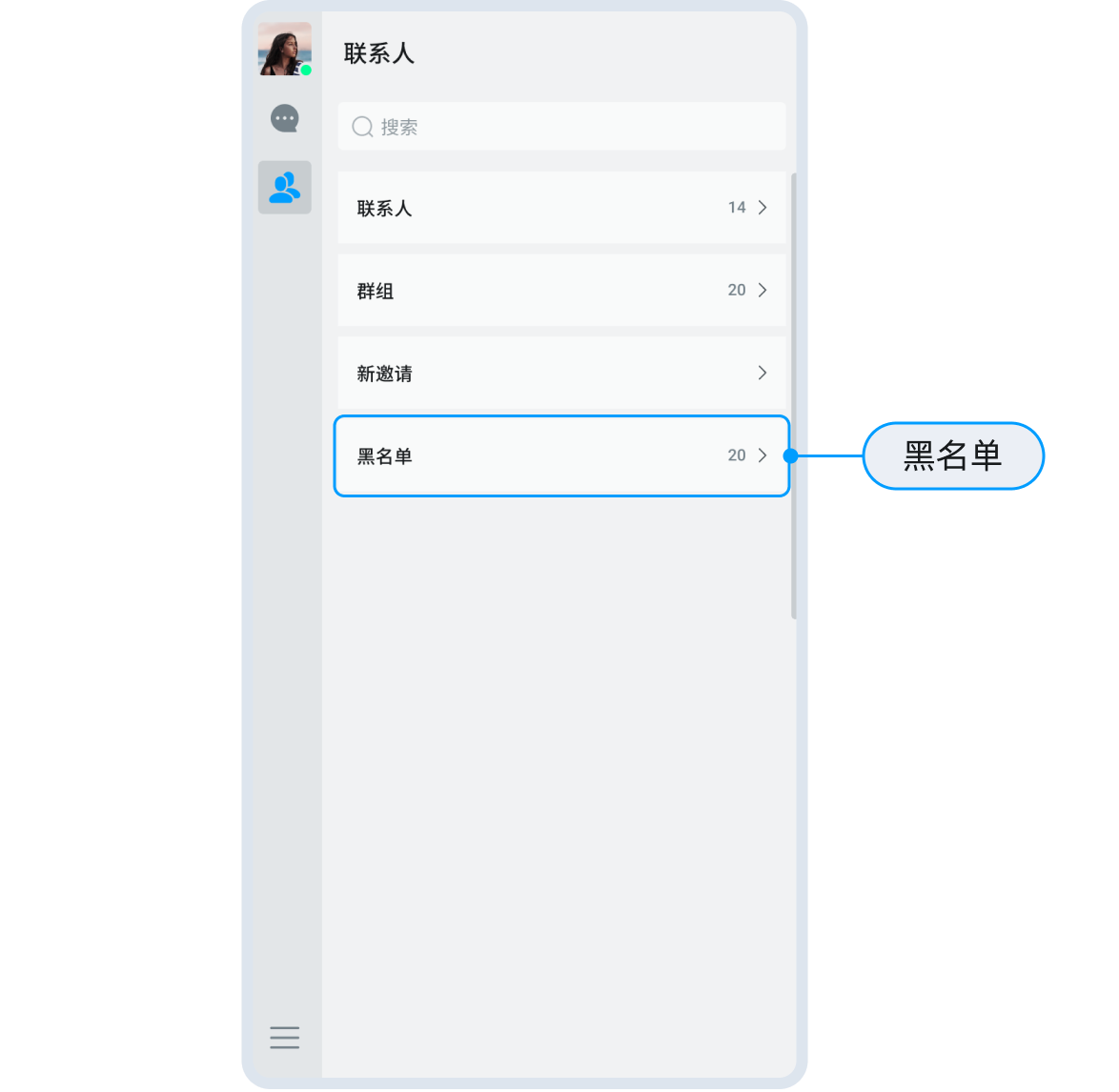
在联系人列表中添加黑名单
在联系人列表中添加联系人黑名单,示例代码如下:
import React, { useEffect, useState } from "react";
import { ContactList } from "easemob-chat-uikit";
import "easemob-chat-uikit/style.css";
const ContactList = () => {
return (
<div style={{ width: "30%", height: "100%" }}>
<ContactList
menu={[
"contacts",
"groups",
"requests",
{
title: "Block list",
data: [
{
remark: "Nickname",
userId: "userId",
},
],
},
]}
onItemClick={(data) => {
console.log("data", data);
}}
/>
</div>
);
};
加入黑名单

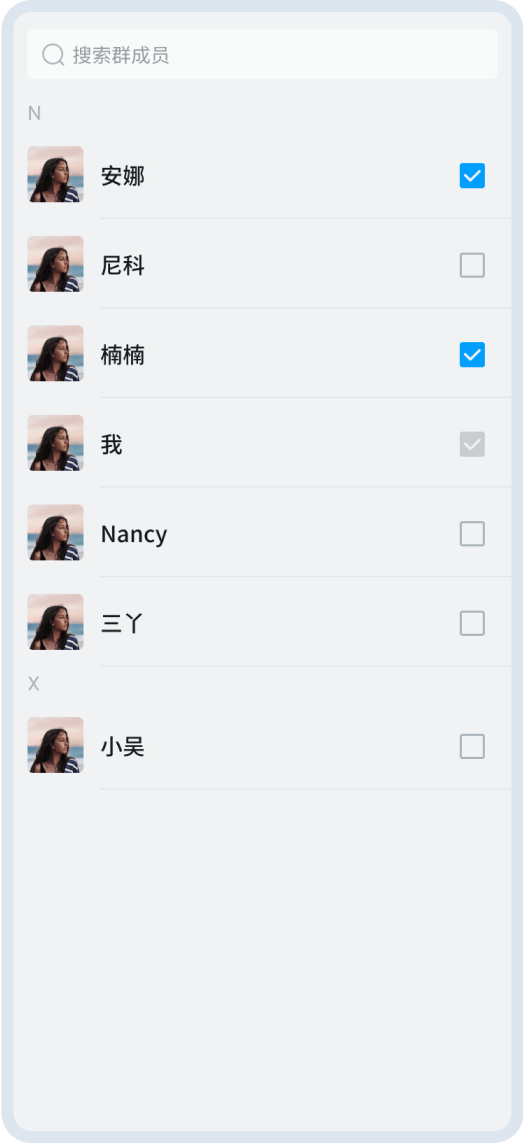
设置成可选择的联系人列表
例如,创建群组时需添加多个用户,可点击联系人对应的复选框进行选择。
import React, { useEffect, useState } from "react";
import { ContactList } from "easemob-chat-uikit";
import "easemob-chat-uikit/style.css";
const ContactListContainer = () => {
return (
<div style={{ width: "30%", height: "100%" }}>
<ContactList
onCheckboxChange={handleSelect}
checkable
menu={["contacts"]}
hasMenu={false} // 只有一个菜单项时生效
header={<></>}
checkedList={checkedList}
defaultCheckedList={defaultCheckedUsers || []}
/>
</div>
);
};
可选择的联系人列表

ContactList 属性总览
ContactList 组件包含以下属性:
| 属性 | 类型 | 描述 |
| className | String | 组件的类名。 |
| prefix | String | CSS 类名的前缀。 |
| style | React.CSSProperties | ContactList 组件的样式。 |
| onItemClick | (info: { id: string; type: 'contact' | 'group' | 'request'; name: string }) => void; | 点击每一个 item 的回调。 |
| hasMenu | boolean | 是否显示分类的菜单项,默认值 `true`。通讯录中只有一个菜单项时才能设置为 `false`。 |
| checkable | boolean | 是否在联系人后面显示复选框。 |
| onCheckboxChange | (checked: boolean, data: UserInfoData) => void; | 点击联系人后面显示复选框的回调。 |
| header | React.ReactNode; | 组件的 Header。 |
| checkedList | { id: string; type: 'contact' | 'group'; name?: string }[] | checkable 为 true 的情况下,设置已经选中的 item。 |
| defaultCheckedList | { id: string; type: 'contact' | 'group'; name?: string }[] | checkable 为 true 的情况下,设置默认选中的 item。 |
| menu | ( | 'contacts' | 'groups' | 'requests' | { title: string; data: ({ remark?: string; userId: string } | { groupname: string; groupid: string })[]; } )[]; | 自定义 ContactList 有哪些菜单项。 |
