消息审核(举报)
大约 2 分钟
React Native 集成文档
消息审核(举报)
即时通讯 IM SDK 提供消息举报接口。你的用户可以在客户端举报违规消息。当服务器收到举报消息后,会将举报消息存储到数据库,并在环信控制台展示。你可在环信控制台查看举报记录,并进行相应处理。
提示
- 使用前,你需要在环信控制台 开通该功能。
- 消息举报功能与内容审核功能为两个独立的功能,没有任何关联,因此使用该功能无需提前开通内容审核功能。
关于如何开通消息举报和查看举报记录,详见环信控制台文档说明。
技术原理
环信即时通讯 IM React Native SDK 提供 reportMessage 方法实现举报违规消息功能。
前提条件
开始前,请确保满足以下条件:
- 完成 SDK 初始化,详见 初始化文档。
- 了解环信即时通讯 IM API 的 使用限制。
- 已在 环信控制台开通消息举报功能。
实现方法
举报违规消息的示例代码如下:
ChatClient.getInstance()
.chatManager.reportMessage(msgId, tag, reason)
.then((result) => {
console.log("success: ", result);
})
.catch((error) => {
console.log("fail: ", error);
});
该方法传入的参数描述如下表所示:
| 参数 | 类型 | 描述 |
|---|---|---|
msgId | String | 要举报的消息 ID。 |
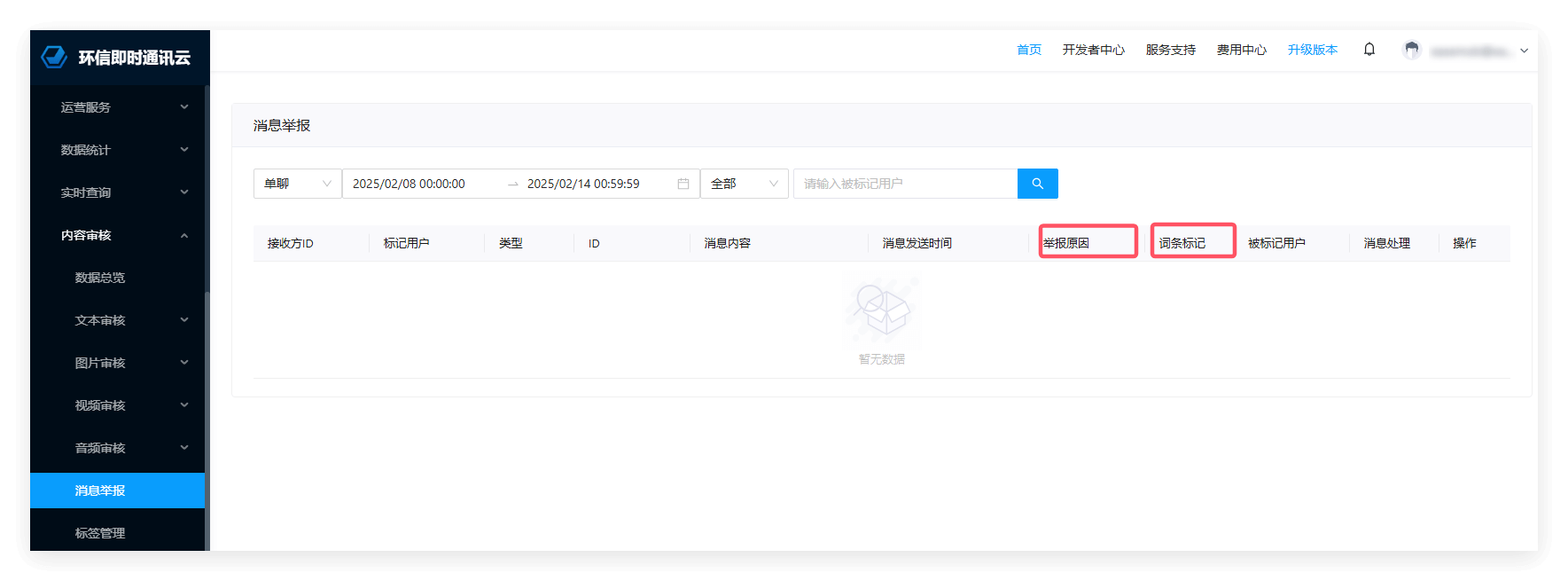
tag | String | 非法消息的标签。你需要自定义标签,例如涉政或广告。该字段对应环信控制台的消息举报记录页面的词条标记字段。 |
reason | String | 举报原因。你需要自行填写举报原因,最长不能超过 512 字节。该字段对应环信控制台的消息举报记录页面的举报原因字段。 |
要在环信控制台上查询消息举报页面,需在首页选择应用,点击操作一栏中的管理,选择即时通讯 > 内容审核 > 消息举报。